Charts
Chart types
Column, line, area, and marker charts

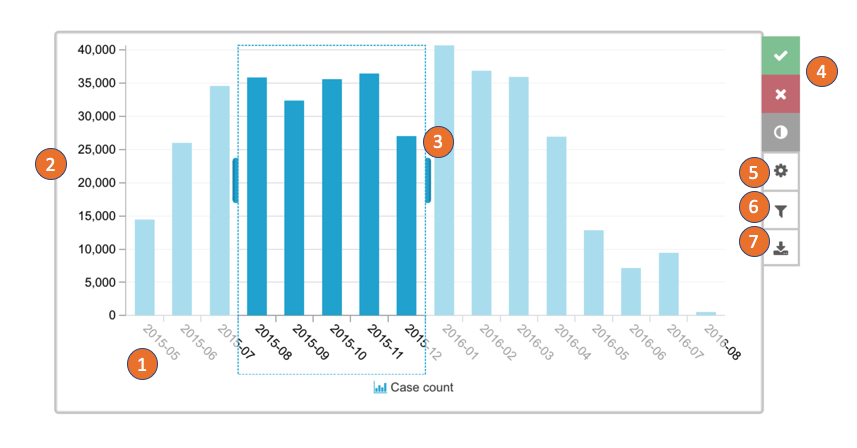
Column, line, area, and marker charts all behave the same with the visual representation being the only difference:
Dimensions are concatenated and shown on the dimension axis.
KPIs are by default all shown on the primary value axis.
Click on the chart and drag and drop to create a selection.
Confirm, cancel or invert the temporary selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Download the component.
Pie and donut chart

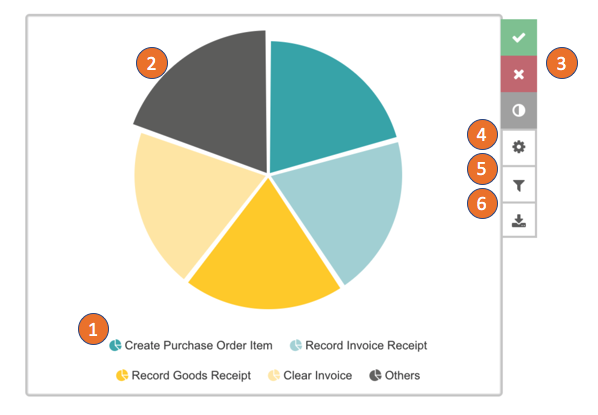
Pie and donut charts both show the concatenated dimensions as pieces and the size of each piece is defined by the first KPI.
The currently-visible dimensions are shown in the legend by default.
Click on a piece to create a selection.
Confirm, cancel or invert the temporary selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Download the component.
Bubble plot

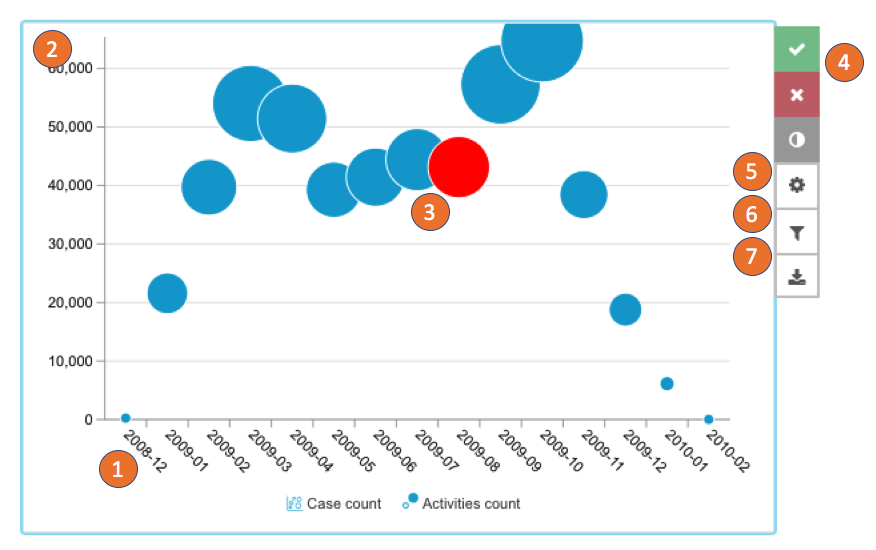
The bubble chart shows exactly two KPIs over a selected dimension.
The dimension you configure will be shown on the horizontal axis.
The first KPI will be displayed on the vertical axis.
The bubbles are rendered on the chart. The size is defined by the second KPI. Klick on the bubble to create a selection on the Dimension.
Confirm, cancel or invert the selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Download the component.
Histogram chart

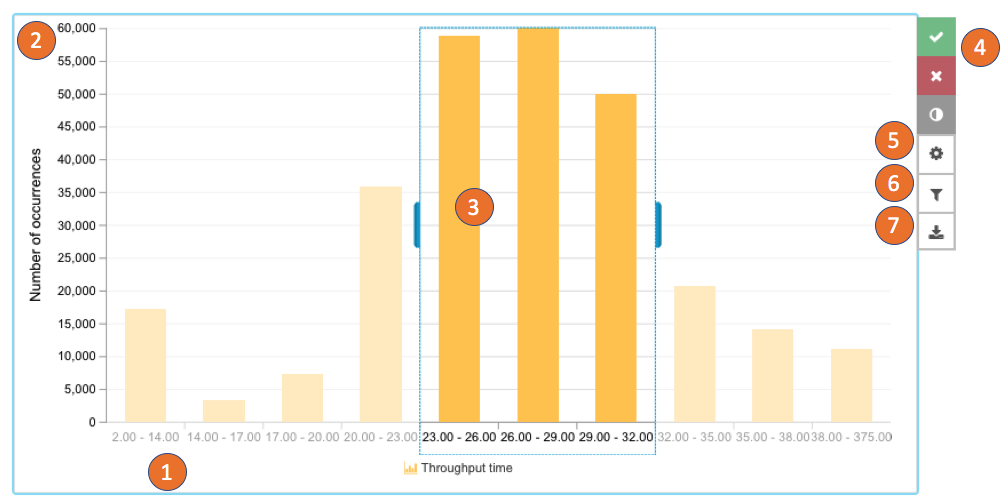
The histogram takes a KPI as an input and shows the case distribution on it.
The buckets of the KPI are shown on the horizontal axis.
The number of occurrences is shown on the vertical axis.
The buckets can be selected by click or drag and drop. After Confirming the selection the selected area will be split up again.
Confirm, cancel or invert the selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Download the component.
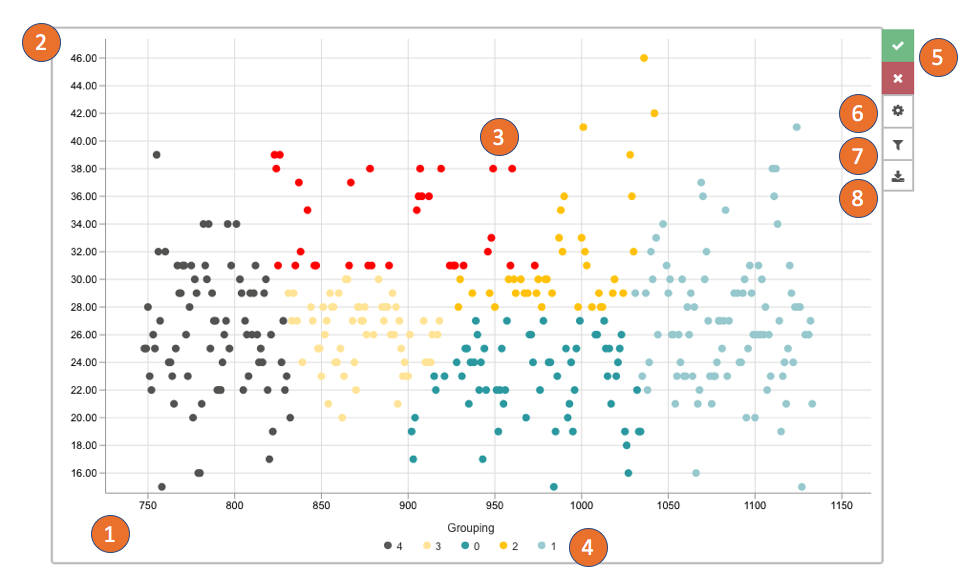
Scatter plot

The scatter plot will plot a point for each case or other item you aggregate on.
The KPI selected for the horizontal axis.
And the KPI selected for the vertical axis defines the position of the elements.
Click on single points or drag and drop to create a selection.
You can define a grouping that is used to color the elements. You can click on the groups and create a selection on them.
Confirm or cancel the selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Download the component.
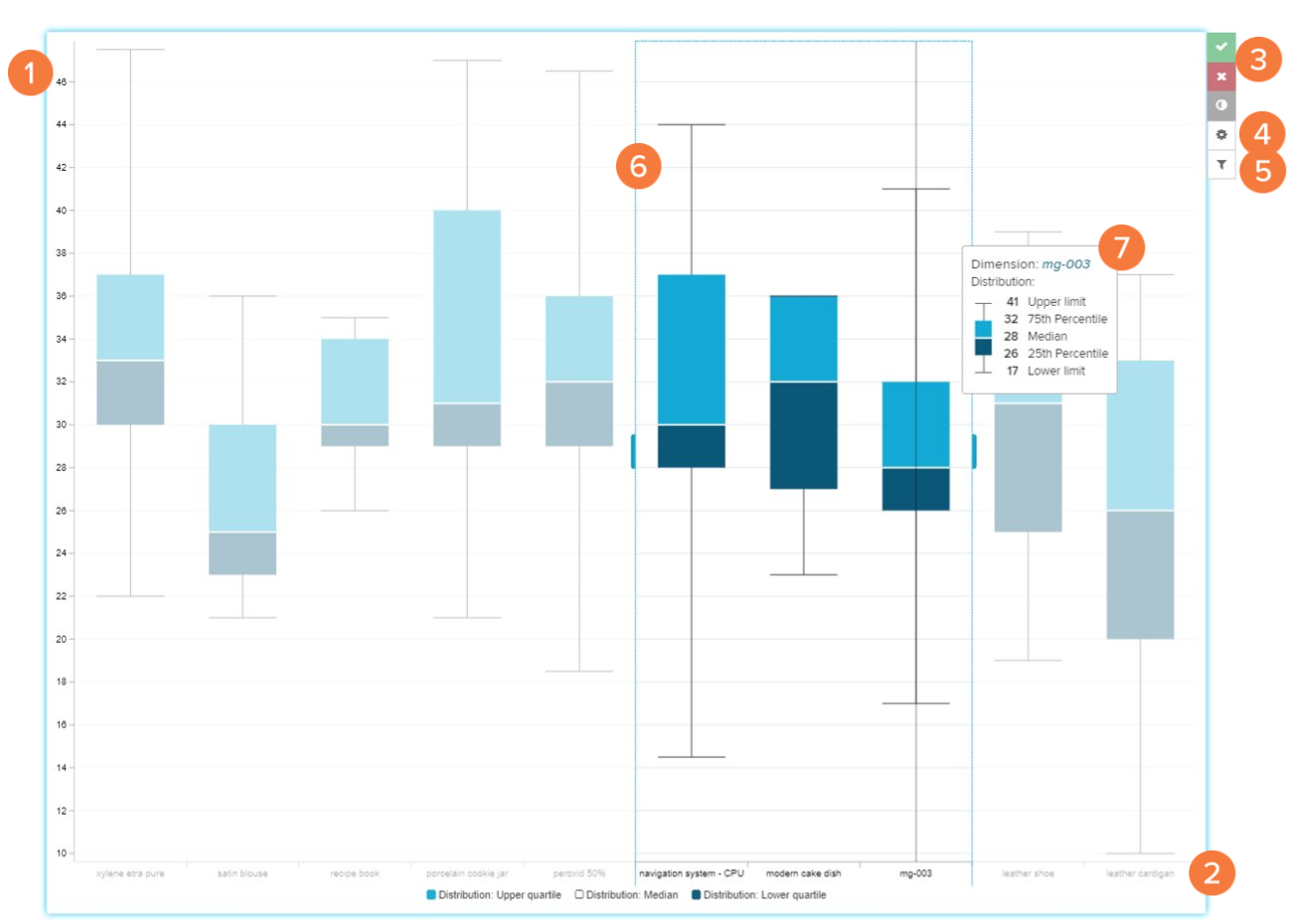
Boxplot

A boxplot shows the distribution of a numerical value in a population of cases. This example shows the distribution of throughput time per case. We can also show multiple boxplots in one graph by adding a dimension to visualize the distribution of throughput time per case for each material, for example.
The distribution axis, throughput time per case.
The dimension axis, material.
Confirm or cancel the selection.
Open the component settings. (Only available in the analysis draft.)
Open the component filter. (Only available in the analysis draft.)
Click on single points or drag and drop to create a selection.
Hover over a boxplot to see information about the distribution of cases.