Inventory Management Control Center Views
The Inventory Management Control Center app (IMCC) architecture focuses on maintainability and reusability and has customizations in mind.
View architecture
IMCC has some central Base views in which the standard layout and standard components for the respective context are defined. The following views are the main Base Views:
Outline / Base
Widget / Base
Inefficiency / Base
This means, in case you want to adjust the content (e.g., change the type of chart, expand documentation, add a new component), those views are the starting point.
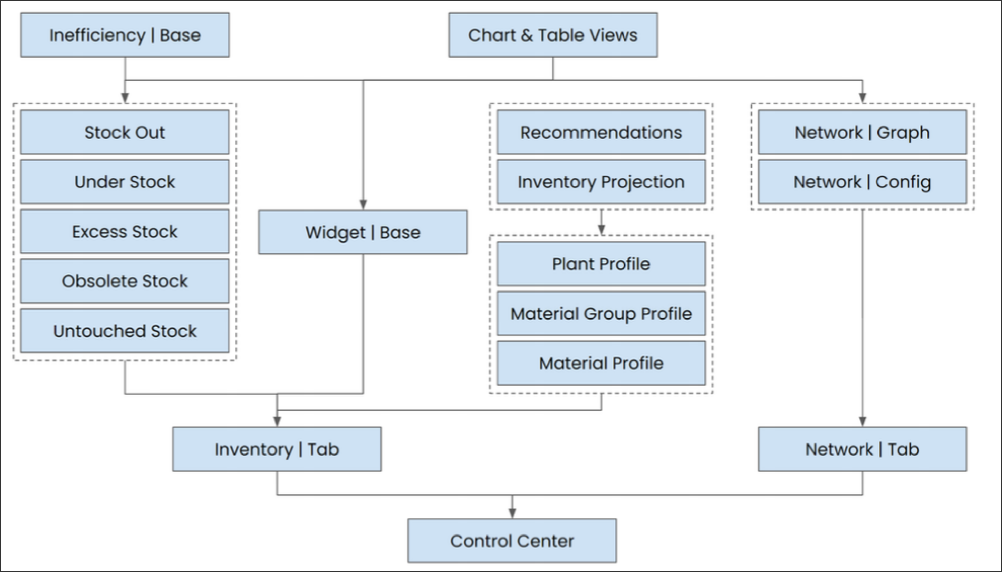
The architecture diagram below shows how the individual components are connected. “Control Center” is your gateway to insights to your overall supply chain and individual nodes in your network.
Each material has its own “Material Profile” view which you can use to deep dive on recommendations as well as the transactions used to compute them.
 |
Validating the views
Enter the Control Center View.
Identify if any errors are generated for:
Components
Fields in tables
KPIs
Attributes
Identify if any implausibilities are generated such as values or KPIs not making sense.
Resolve any errors by choosing a different Knowledge Model object or customizing the object itself in the Knowledge Model.
Resolve any implausibilities.
Repeat steps 2 to 5 in the Plant, Material Group, and Material Profile Views.
Note: Identifying errors is typically easier than identifying implausibilities. You may need to work with the customer for a full assessment of potential implausibilities.
Resolving errors
Component and content errors
Identify the component or content affected by toggling in Edit mode while hovering over the component affected.
Select Edit to open the code editor, view the component definition and copy the component ID.
Open the YAML editor for the entire view.
Paste the component ID.
Select Preview Final View and copy and paste the entire component configuration into the YAML editor.
Check the YAML is correct and amend if necessary.
Save the YAML.
Record and attribute errors
Open the Knowledge Model.
Adjust the content or overwrite the definition in Marketplace by adding this record and attributes ID to your Knowledge Model extension.