Creating and managing standards
In Process Designer, standards objects are elements that represent external or internal standards, regulations, and frameworks that processes must comply with. They help ensure that business processes are designed and executed in alignment with required industry norms, legal mandates, or organizational best practices.
Standards objects capture:
International or national standards (e.g., ISO 9001, ISO 27001, GDPR)
Industry-specific frameworks (e.g., ITIL, COBIT, HIPAA).
Internal corporate policies or guidelines.
Standards objects are used in Process Designer in the following ways:
Linked to processes, tasks, roles, or IT systems to indicate where compliance is required.
Help model compliance requirements explicitly.
Can be used for audit trails and certification readiness.
Allow tracing from high-level standards down to specific process steps.
To create standards objects in Process Designer editor mode as an architect:
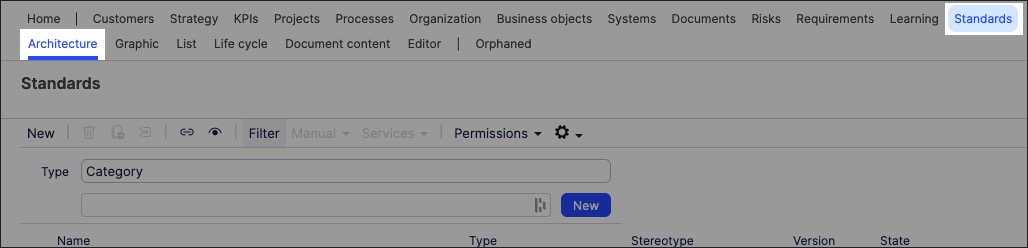
Click Standards - Architecture.

Select the domain to associate the standards object to.
Add a standards object name and click New.

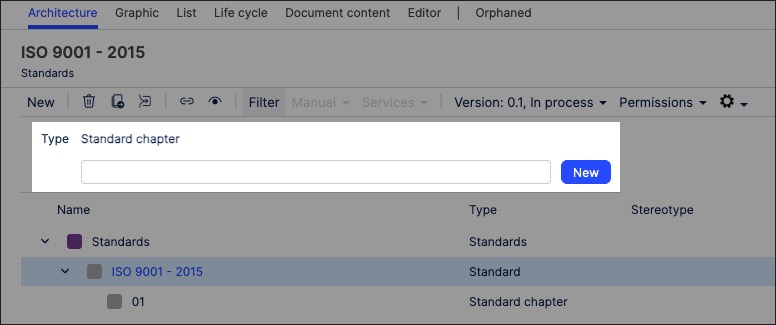
The standards object is created and set to version 0.1 with the state 'In progress'.
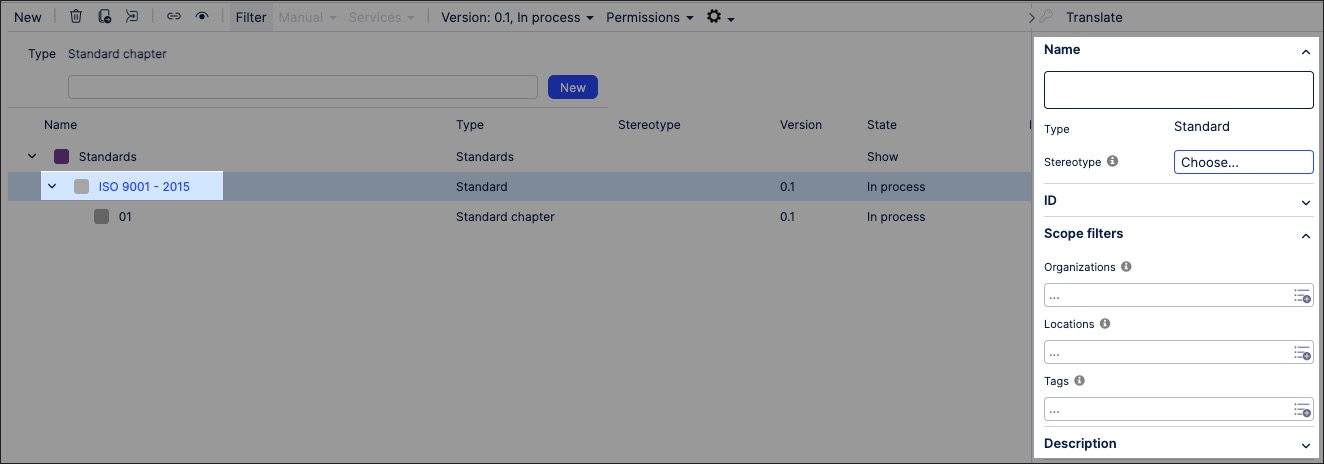
With the standards object side panel open, configure the standards attributes. This includes the scope filters, allowing you to select where the standards apply in a process:

The standards object is now available and can be linked to within a process or task.
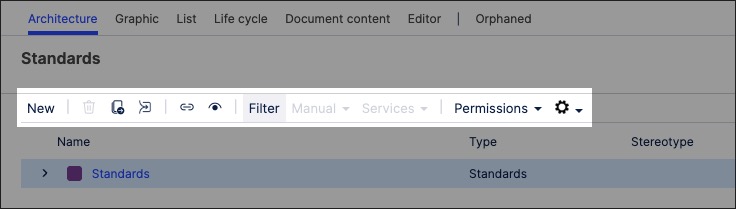
You can manage existing standards objects by returning to the Standards screen and either editing the object details or by using the toolbar:

You can also create standards graphics using the content you've previously created. This enables you to visually map out the structure and contents of your organization's standards content.
To create a standards graphic in Process Designer editor mode as an architect:
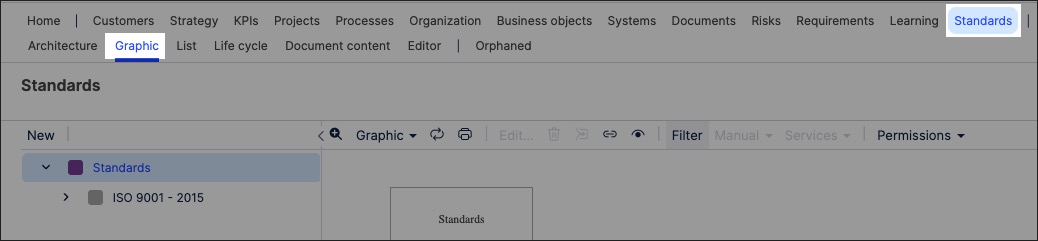
Click Standards - Graphic.

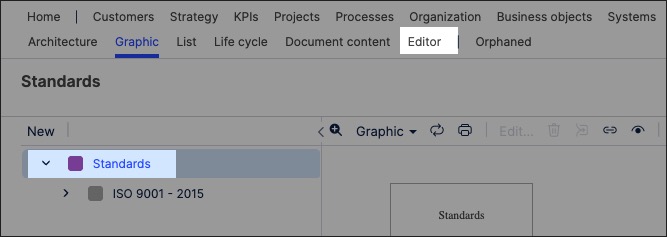
Select the object that you want to create the graphic for and then click Editor.
In this example, we're editing the 'Standards' layer:

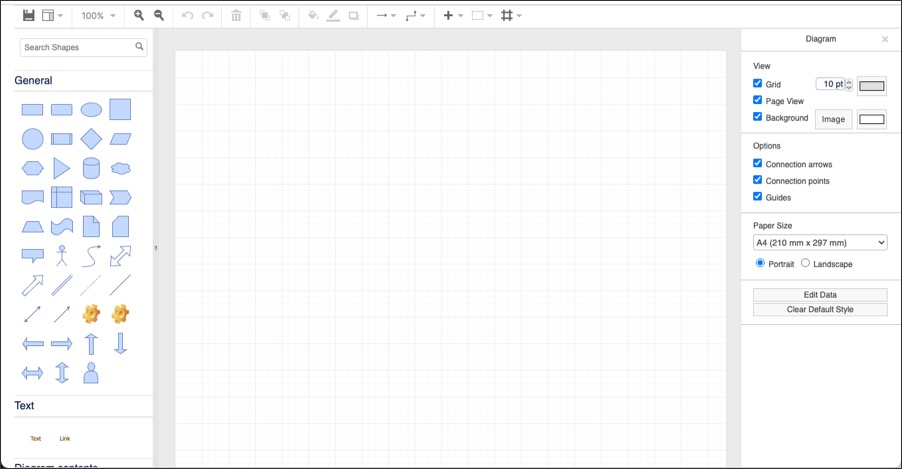
The editor loads and is pre-loaded with the related repository objects from the layer you selected.
Use the drag and drop editor to create the graphic, utilizing the graphic editor features.

Click Save.

Graphic editor features
When creating graphics using the editor, you have the following features available:
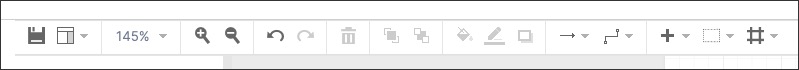
Toolbar: This controls the following features:
Save: Save the current graphic, updating the graphic displayed in the Hierarchy area.
View: Display and hide the format panel, graphic outline, and layers panels.
Zoom / view controls: Controls the view of the editor.
Undo/redo: Effective for the last three changes.
Delete: Removes the existing graphic element.
Front / back layering: Moves the selected element forwards or backwards.
Fill / line / shadow: Configure the colors and shadow for the selected elements.
Connections / waypoints: Add connections between elements and choose the connection style.
Add link / image: Add external elements to the graphic, such as interactive links and uploaded images.
Flow: Automatically organize the selected elements based on how they should flow into each other (such as horizontally or vertically).