Configuring KPI cards and KPI lists
When creating your Studio Views, you can display Key Performance Indicators (KPI) from your Knowledge Model as either an individual KPI card or a list of multiple KPIs.
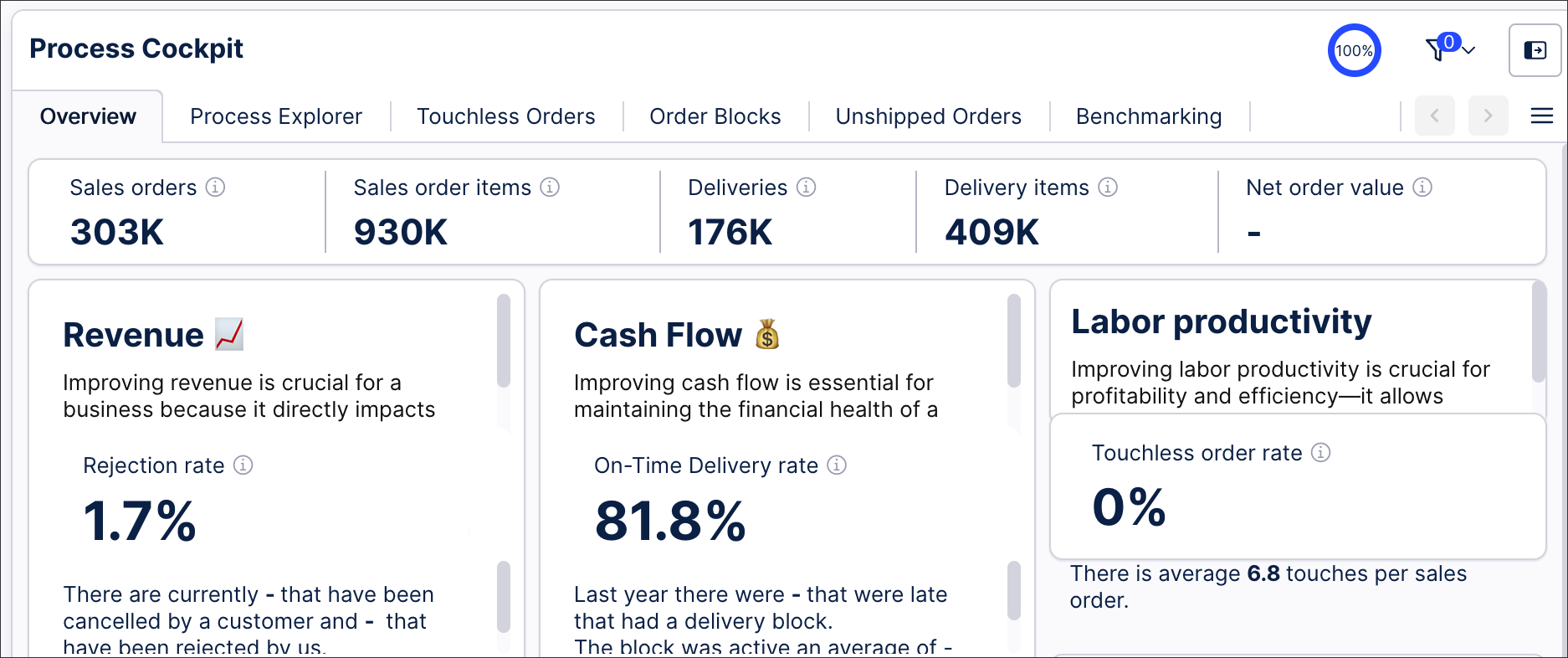
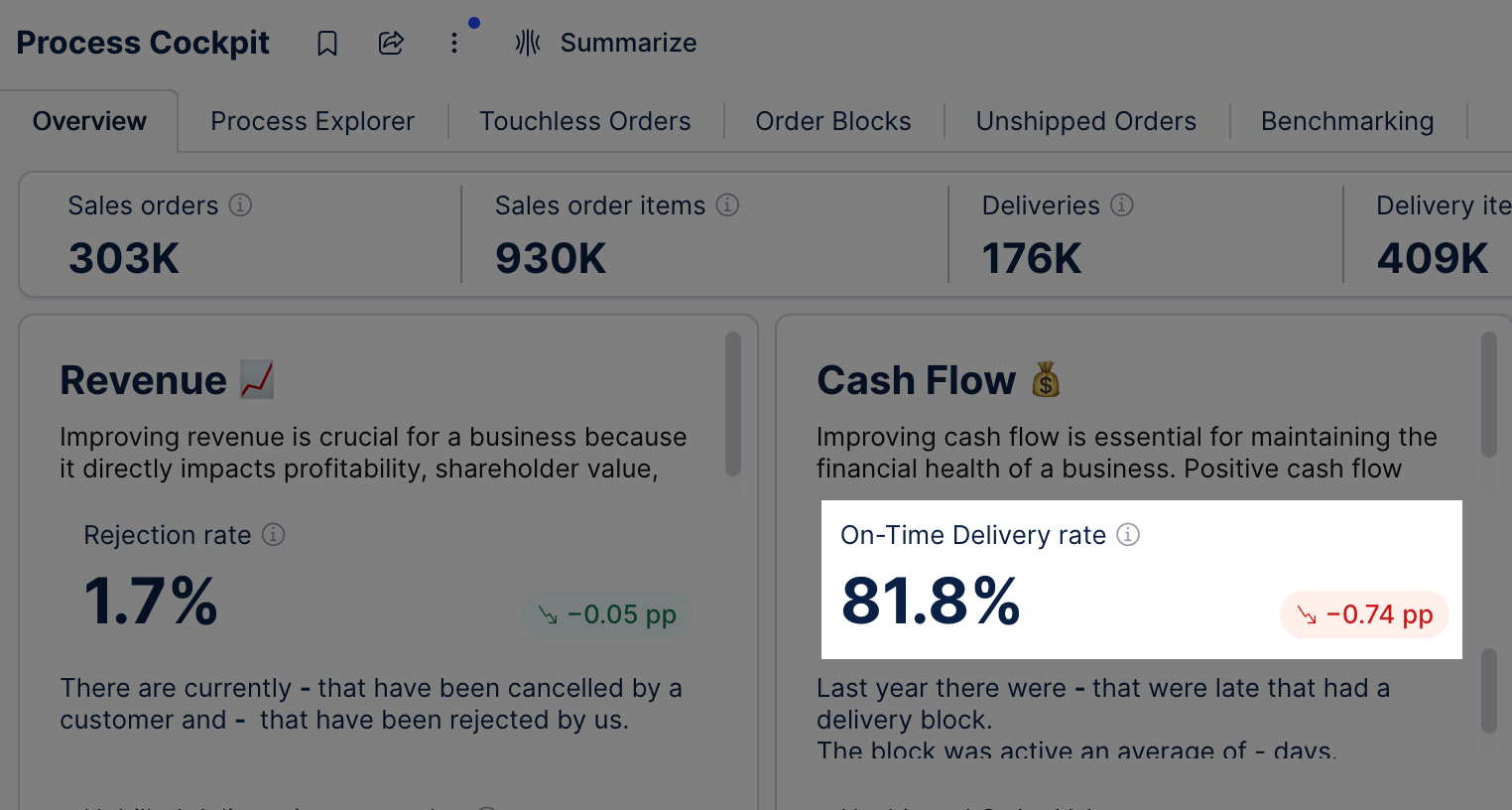
In this Process Cockpit example, there are both KPI cards and KPI lists (with highlighted examples in the sections below):
 |
KPI cards allow you to display an individual KPI from your Knowledge Model.
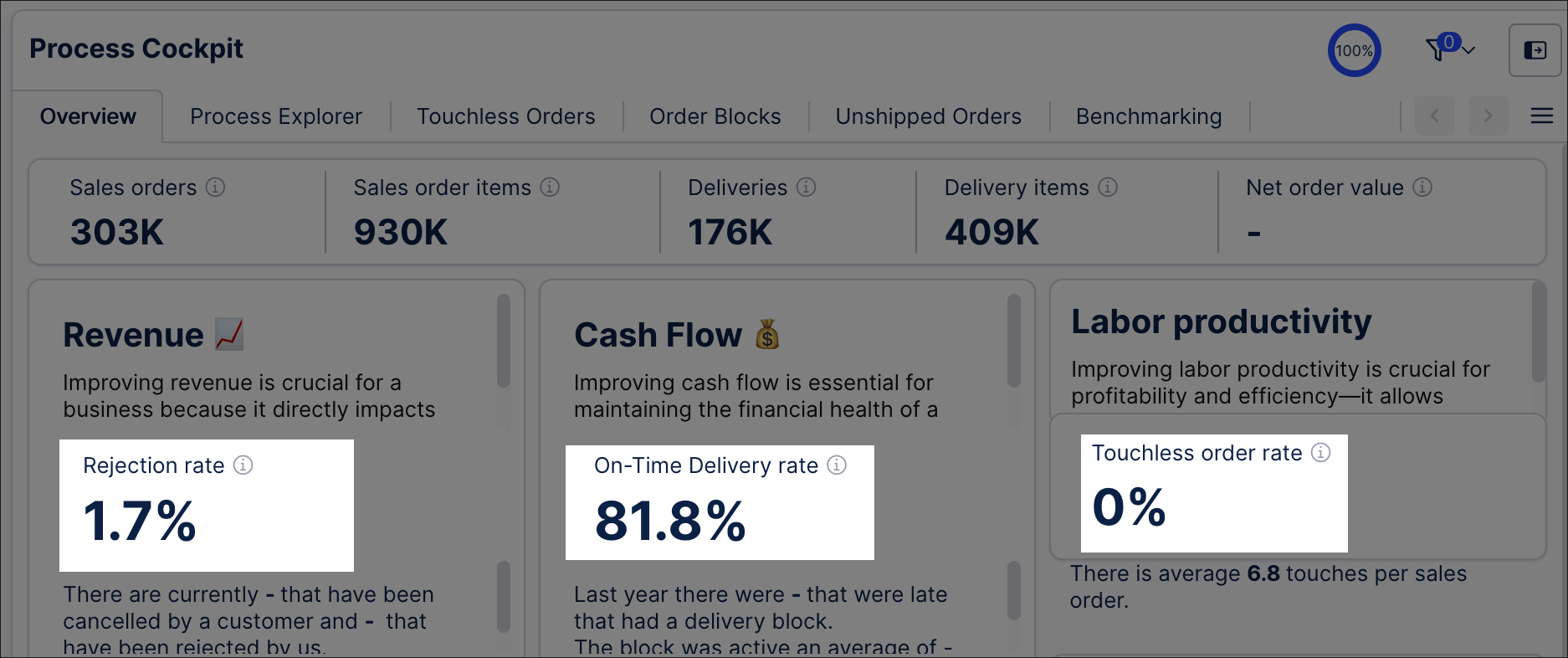
For example, three KPI cards are used in this Process Cockpit to display the rejection rate, on-time delivery rate, and touchless order rate:

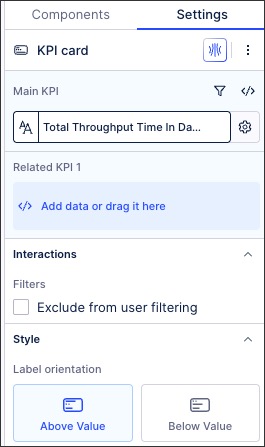
When configuring a KPI card, you have the following options:
Edit PQL statement: This opens up the PQL editor, allowing you to write a PQL statement involving business metrics from your Knowledge Model. You can also use the PQL editor to set the KPI display name, format, and unit of measurement.
Column settings - Information: By clicking the configuration icon, you can write a tooltip for the KPI. This tooltip allows app users to click the info icon and read more about the KPI.
Related KPIs: You can configure additional KPIs to display under the main KPI card, giving app users extra process related context.
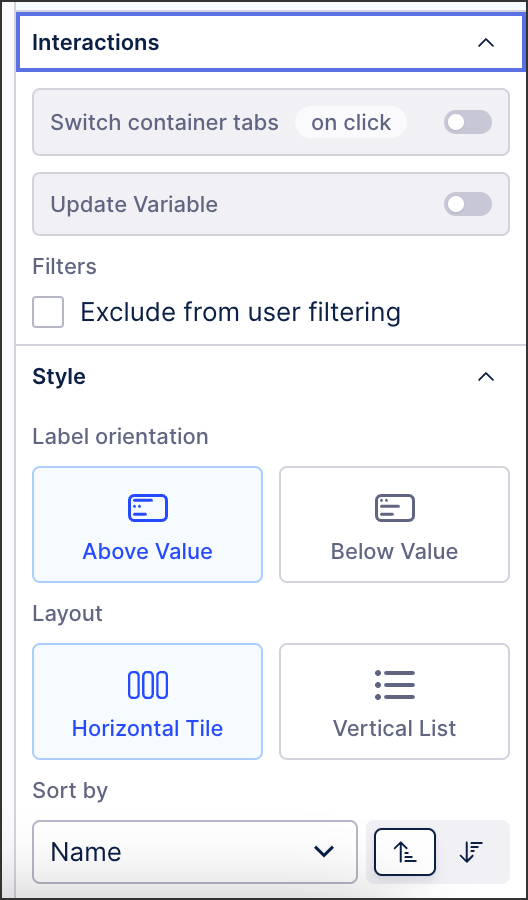
Style - Label orientation: This controls whether the KPI label is above or below the KPI itself.
Interactions - Exclude from user filtering: When excluding from user filtering, this KPI will remain the current value regardless of the temporary filters being applied.
 |
KPI lists allow you to display related multiple KPIs from your Knowledge Model in a horizontal or vertical list.
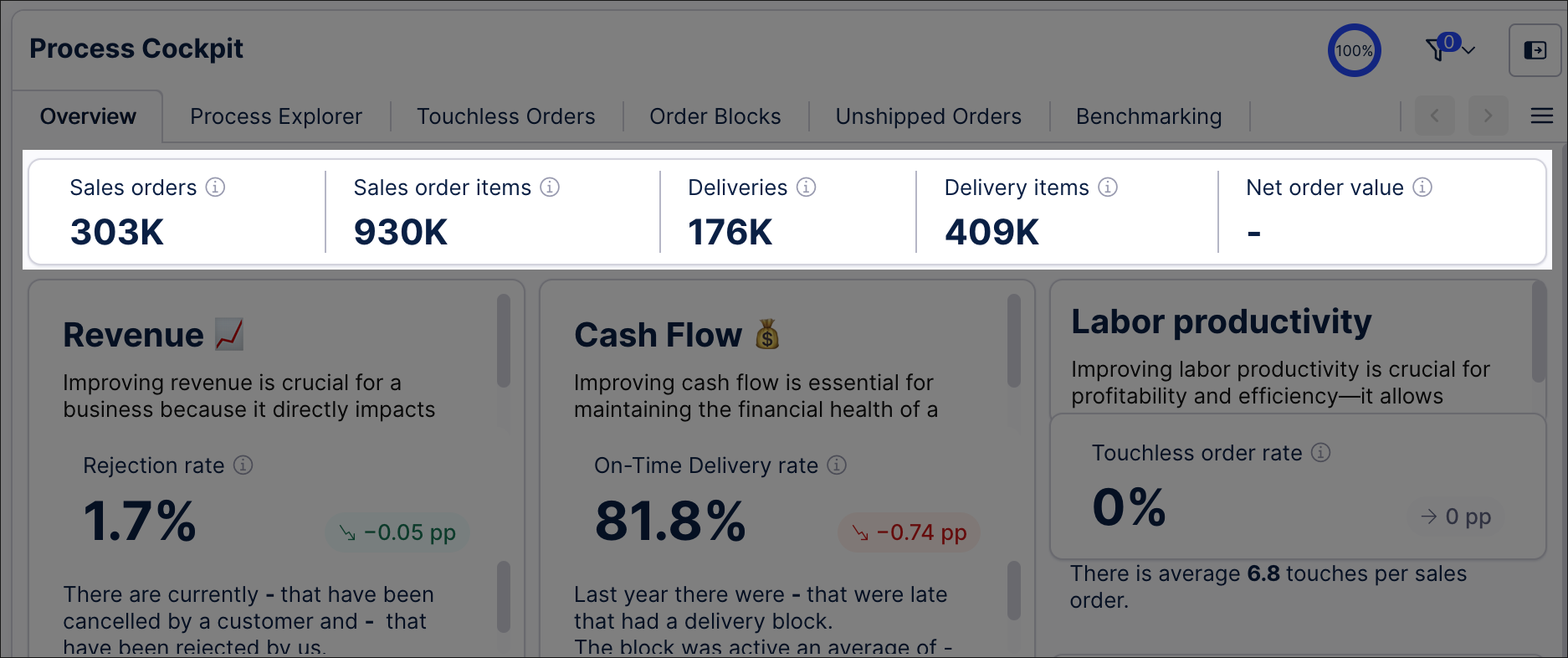
In this Process Cockpit example, a horizontal KPI list is used to display sales order, sales order items, deliveries, delivery rate, and net order value KPIs:

When configuring a KPI list, you have the following options:
 |
Edit PQL statement: This opens up the PQL editor, allowing you to write a PQL statement involving business metrics from your Knowledge Model. You can also use the PQL editor to set the KPI display name, format, and unit of measurement.
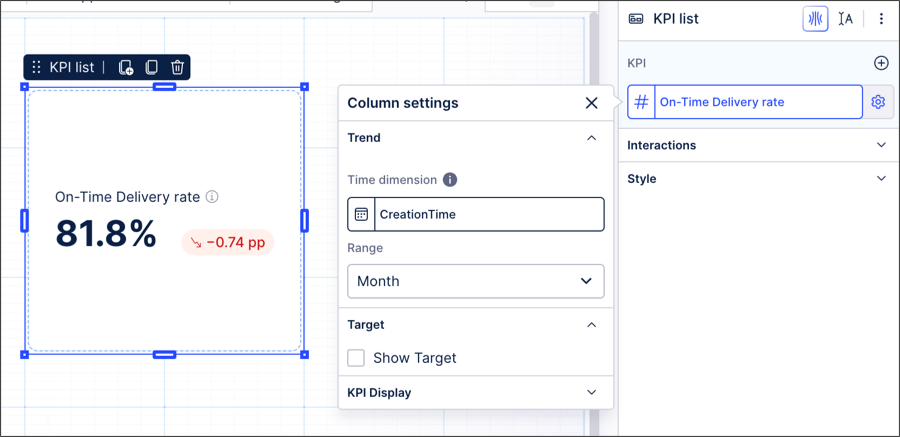
Column settings: By clicking the configuration icon, you can configure additional column features:
Trend: Display how the KPI is progressing over time, including setting the time dimension, time range, and how the KPI is comparing against the target value. For an example of a KPI trend, see: Displaying KPI trends in a KPI list
KPI display: Add color to your column by configuring dimensions, visual mappings, and color style. For more about Studio colors, see: Color themes.
Interactions: Configure what happens when an App user clicks on the data displayed in your KPI lists.
Switch container tabs: When clicking on a KPI in the App, the active container can be switched to another within the same View.
Update variable: When clicking on the KPI in the App, you can choose to update a variable that's being used in the same View.
Style: Choose the visual styling for the KPI list:
Label position: Use this setting to position the KPI label above or below the KPI, or to hide it entirely..
Layout: Select between horizontal or vertical lists.
Width: Select whether the content fits to the width or is divided equally.
Sorting: Choose how the KPI can be sorted, including alphabetical (A-Z and Z-A) and numerical (highest-lowest and lowest-highest).
Displaying KPI trends in a KPI list
Using a KPI list component, you can display the trending behavior of the KPI over a time range. To understand how this KPI trend is calculated, see: Calculating the KPI trend
For example, this On-time Delivery Rate KPI is showing a 0.74pp decline over the last month:
 |
This trend has been configured with the following column settings:
Time Dimension: Using the PQL editor, the example takes the creation time of the sales order item.
The PQL statement for this example is then:
"o_celonis_SalesOrderItem"."CreationTime"
Range: This example uses the Month option, but it could be updated to daily, weekly, or annually.

Calculating the KPI trend
The KPI trend comes from calculating the gradient (or slope) of the linear regression, which is a formula that tries to draw a straight line that best fits a set of data points (which in this case, is the KPI you have configured). The goal of linear regression is to find the best slope and intercept so that the line is as close as possible to the actual data.
Gradient/Slope: The gradient or slope of this line tells you how steep the line is. If the slope is positive, it means your KPI is generally increasing over time. If it's negative, your KPI is decreasing.
Output Numbers: The slope is a number that shows the rate of change. For example, if the slope is 2, it means that for every unit of time, your KPI increases by 2 units. If the slope is -3, it means your KPI decreases by 3 units for every unit of time.
To learn more about linear regression, see: Wikipedia - Linear Regression.
And to learn more about calculating the slope, see: Wikipedia - Slope.