View settings
For each Studio View you create, you can select how that View behaves and can be interacted with using the View settings menu.
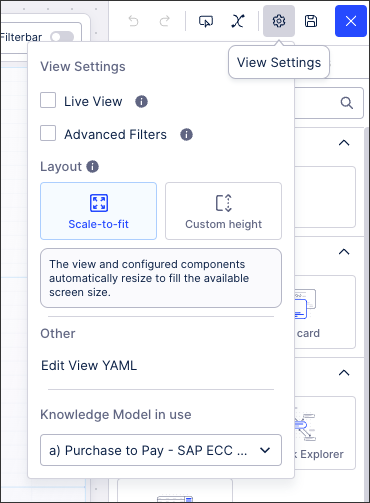
To access the View settings, click Settings:
 |
You then have the following View settings options:
Live View
When 'Live View' is selected, the View checks for new data model loads each time it is opened. If a new data model is available for that View, the data model is automatically reloaded. During this reloading, the Live View indicator disappears temporarily.
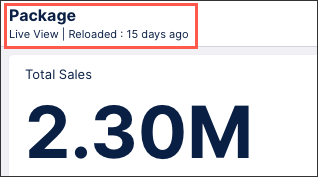
When viewing an app, you can see the last time the data model was reloaded underneath the View name. The time and date format here is based on 'Time from now' rather than a minute-by-minute update. For more information about this format, see: MomentJS - Time from now.
In this example, the data model was last reloaded 15 days ago:
 |
Advanced filters
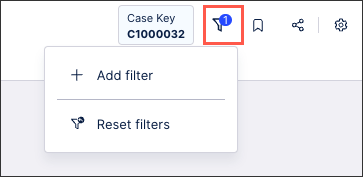
Selecting this allows users to create their own filters on published versions of your View.
 |
View layouts
Studio View layouts can be configured as either scale-to-fit or custom height View, depending on your use case and display preferences.
Scale-to-fit: With scale-to-fit View, the View and configured components automatically resize to fill the available screen size. Scale-to-fit Views have a fixed height and the View can't be vertically scrolled, meaning that you must configure your components based on the View space displayed. Scale-to-fit Views ensure that the View responds to the monitor displaying it, regardless of screen resolution and monitor sizes.
Custom height: By defining a custom height (in px) for your View, your components remain their configured size at all times. Your View can also be vertically scrolled where needed.
For more information about View layouts, see: View layouts
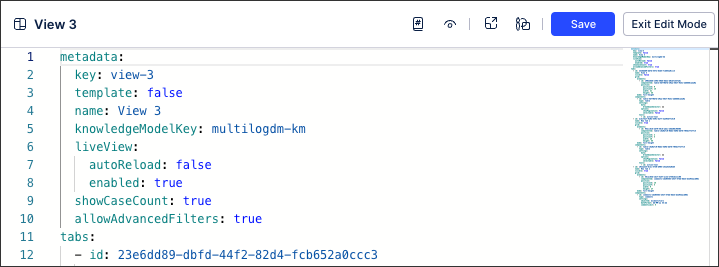
YAML editor
Here you'll find a link to edit your View and View component YAML.
 |
Knowledge Model in use
When your package contains more than one knowledge model, you can use this to switch between them. Switching between Knowledge Models may require your existing components to be reconfigured.