Creating and managing learning objects
Learning objects are elements that link training content or educational materials to specific processes, tasks, roles, or documents. They help organizations connect process knowledge with employee learning and development.
An example of a learning object could be a short tutorial video embedded within a “Purchase Order Approval” process. This video might walk a user through the step-by-step actions required to review, approve, or reject a purchase order in the company's ERP system.
Here's how it could be configured in Process Designer:
The video is linked directly to the task “Approve Purchase Order” in the process model.
When a user views this task, they can click on the learning object to access the tutorial instantly.
The learning object is tagged to the role “Purchasing Manager,” so only users in that role see it.
It may also be tracked for completion if integrated with an Learning Management System. This kind of contextual, process-based learning ensures employees can quickly get up to speed without leaving the workflow environment.

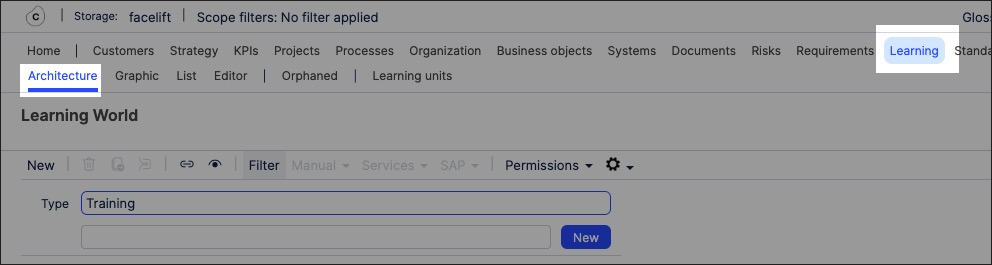
To create learning objects in Process Designer editor mode as an architect:
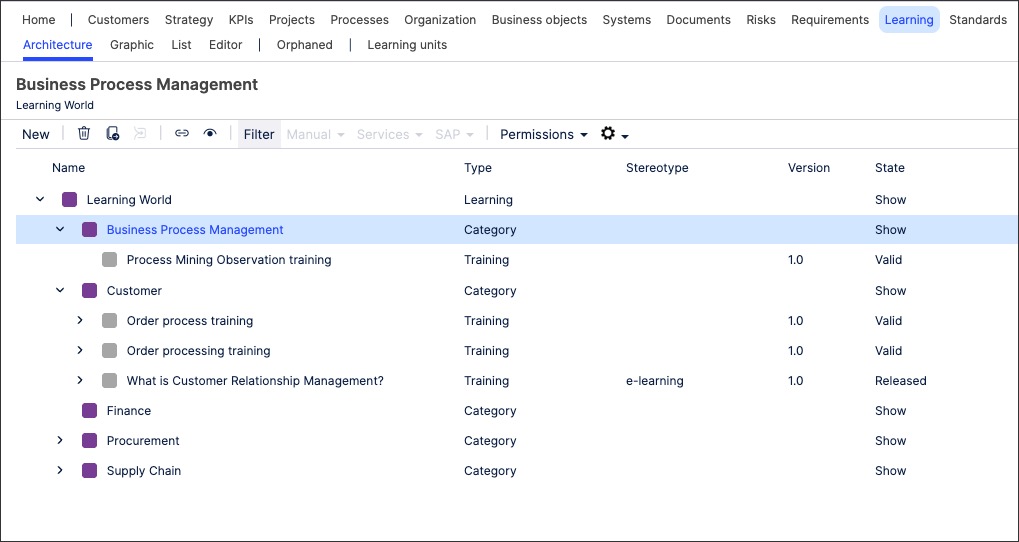
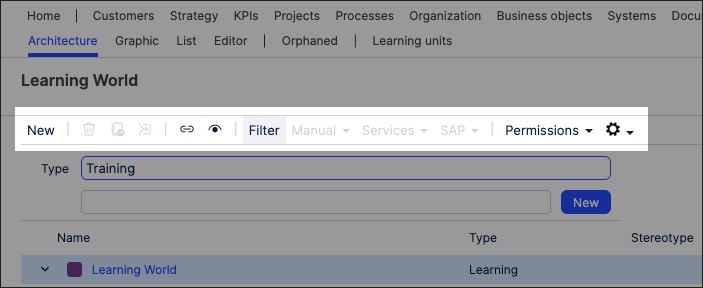
Click Learning - Architecture.

Select the category to associate the learning object to.
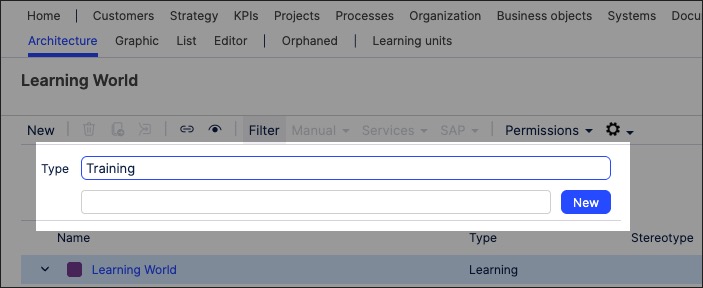
Add a learning object name and click New.

The learning object is created and set to version 0.1 with the state 'In progress'.
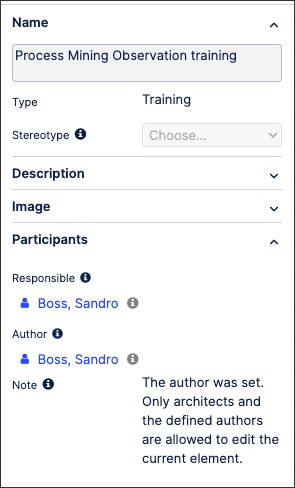
With the learning side panel open, configure the learning object attributes. This includes the training participants.

The learning object is now available and can be linked to within a process or task.
You can manage existing learning objects by returning to the Learning screen and either editing the learning details or by using the toolbar:

Once created, you can link to learning objects and learning units within a process or a task. This associates that learning object to that process step.
To link a learning object to a process or task in Process Designer:
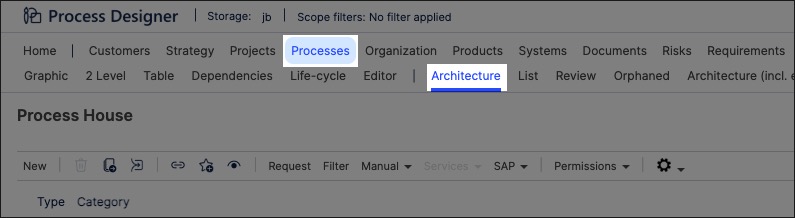
Click Processes - Architecture.

Select the main or sub process you want to link the learning document to, opening the process graphic.
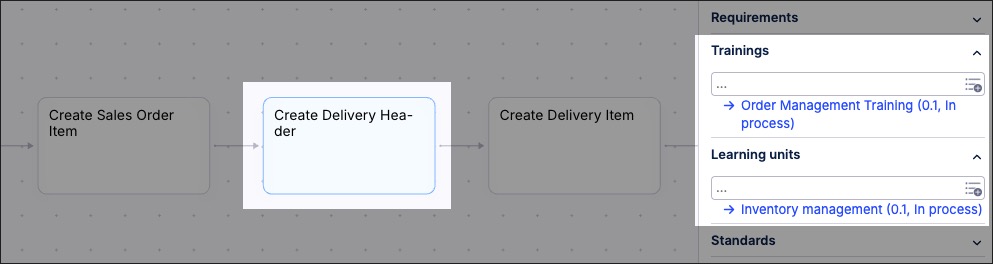
Click the process step or task you want to link the object to, opening the side panel.
Scroll to Trainings and Learning units and select the document you want to link.

You can also create learning graphics using the content you've previously created. This enables you to visually map out the structure and contents of your organization's learning content.
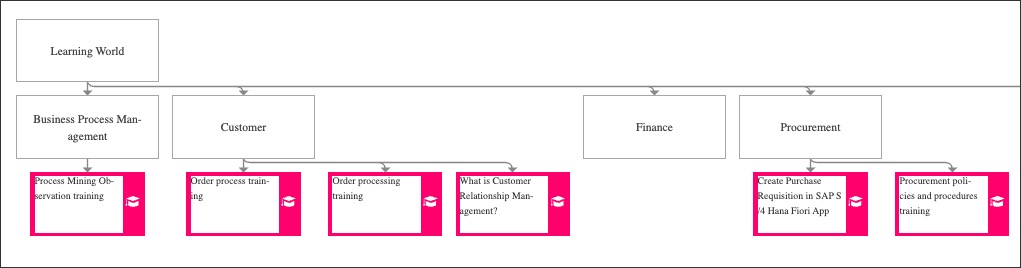
The following is an example of a cropped 'Learning World' example graphic:

To create a learning graphic in Process Designer editor mode as an architect:
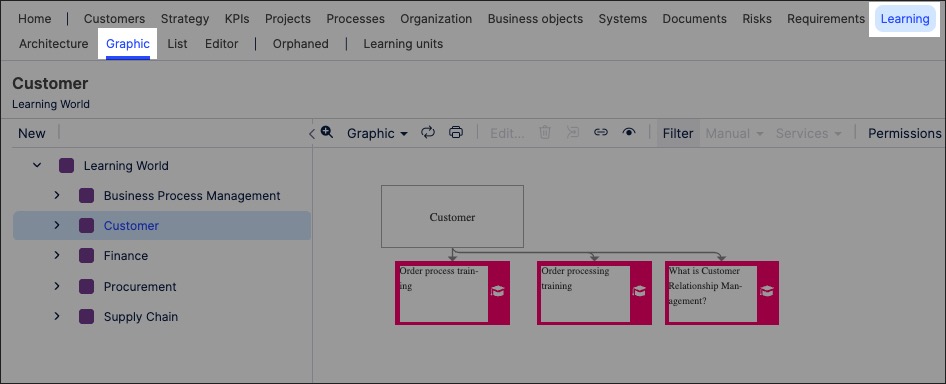
Click Learning - Graphic.

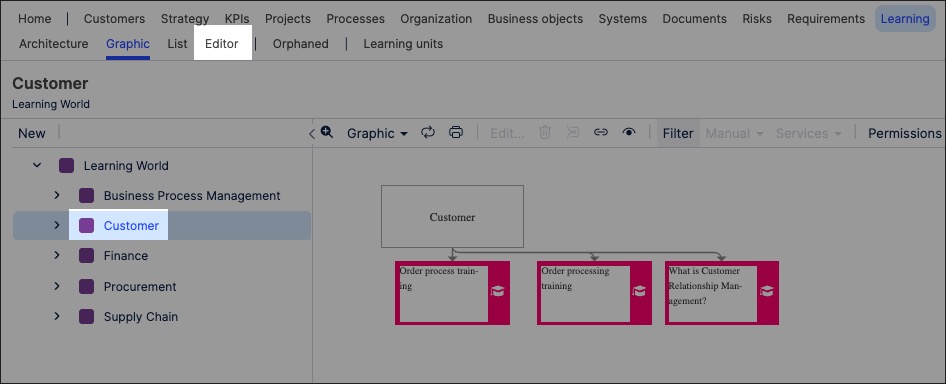
Select the object that you want to create the graphic for and then click Editor.
In this example, we're selecting Customer learning graphic to edit:

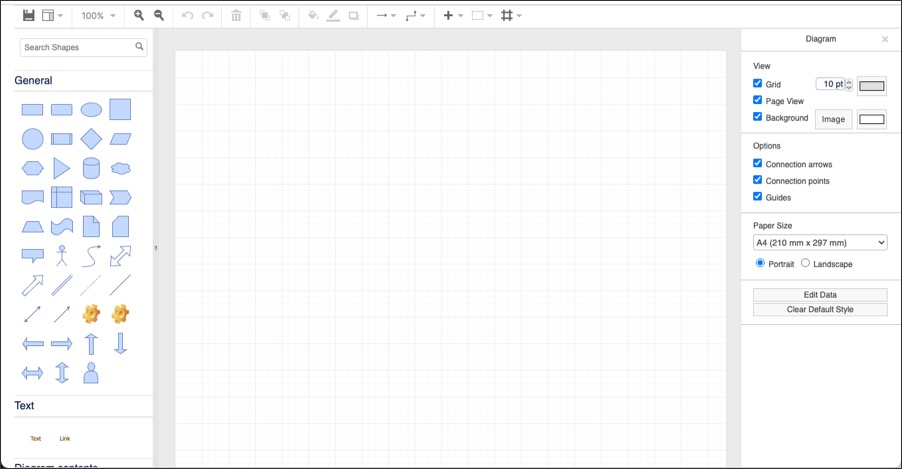
The editor loads and is pre-loaded with the related repository objects from the layer you selected.
Use the drag and drop editor to create the graphic, utilizing the graphic editor features.

Click Save.

Graphic editor features
When creating graphics using the editor, you have the following features available:
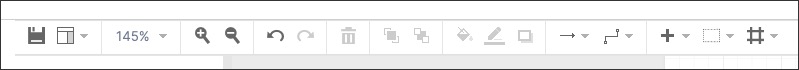
Toolbar: This controls the following features:
Save: Save the current graphic, updating the graphic displayed in the Hierarchy area.
View: Display and hide the format panel, graphic outline, and layers panels.
Zoom / view controls: Controls the view of the editor.
Undo/redo: Effective for the last three changes.
Delete: Removes the existing graphic element.
Front / back layering: Moves the selected element forwards or backwards.
Fill / line / shadow: Configure the colors and shadow for the selected elements.
Connections / waypoints: Add connections between elements and choose the connection style.
Add link / image: Add external elements to the graphic, such as interactive links and uploaded images.
Flow: Automatically organize the selected elements based on how they should flow into each other (such as horizontally or vertically).