Configuring augmented attributes for the object-centric Unshipped Orders app
In the Unshipped Orders app’s Knowledge Model “Knowledge Model”, configure any additional values you want for the status of the delivery. You only need to do this if there’s something important to add besides the supplied values.
The status of the delivery is used as a way to track the actions taken on the app on that specific delivery. If you send an email about that delivery, the status changes from “New” to “In Progress”, and the delivery is taken into account for the value tracking KPI in the Historical View. The default values that users can pick are “New”, “In Progress”, “Done” and “Rejected”. You can’t remove the existing values.
There are other augmented attributes like the “Comment” attribute, but these are not limited to a set of preconfigured values and can have any value.
You work with Knowledge Models in the visual editor in Studio, and any changes you make are applied when you publish a new version of the app. Here’s how to set up any new status values that you want to add:
In the Celonis navigation menu, select Studio.
In the Studio overview, find the Unshipped Orders app in the space where you installed it, and click its tile.
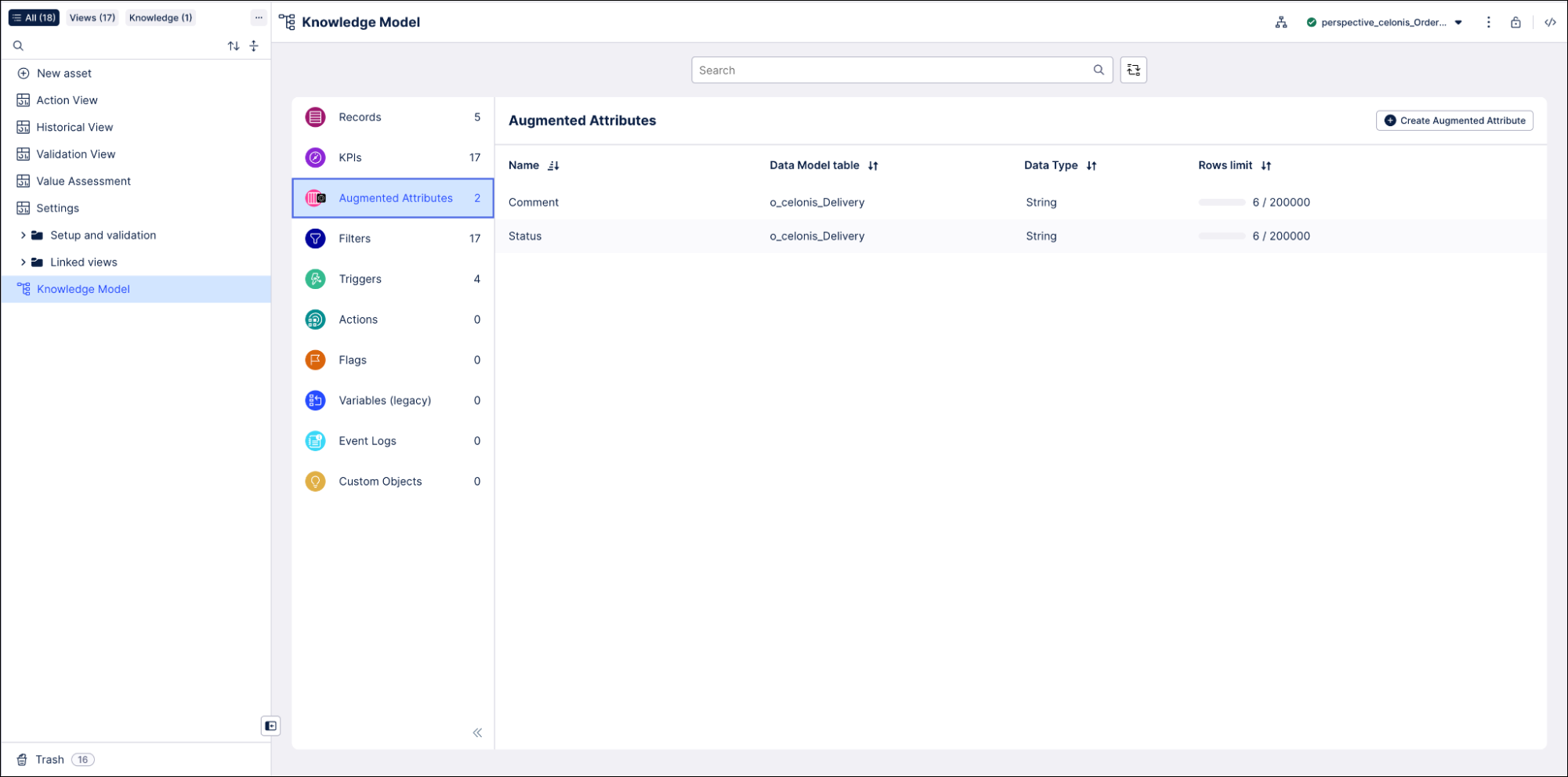
Go to the Knowledge Models folder in the app navigation and select “Knowledge Model”.
Select the Augmented Attributes section of the Knowledge Model, and search for “Status” to find the relevant augmented attribute.

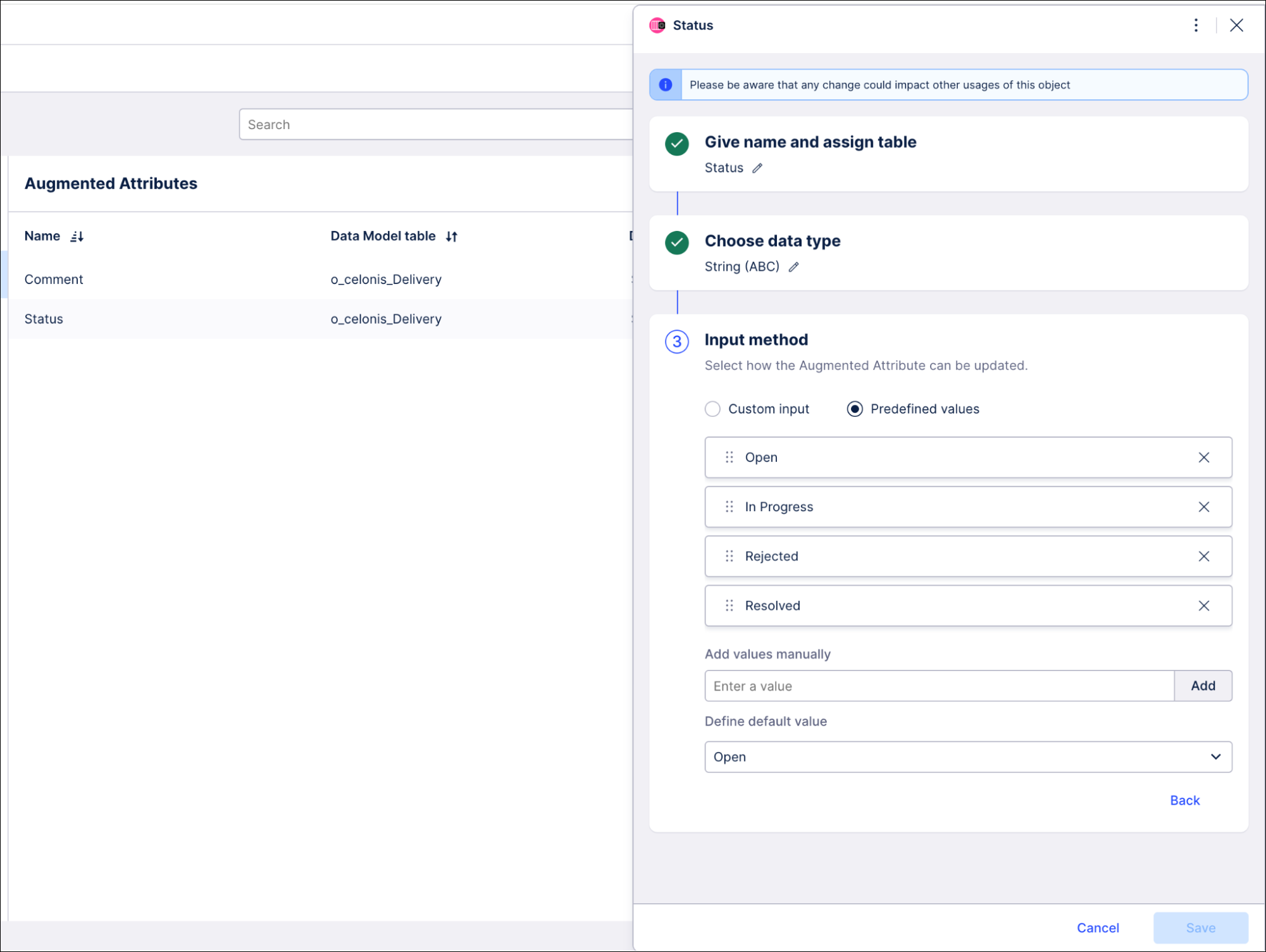
Click “Next” until you get to the input method section. Enter each of your new status values in the Add values manually box, then click Add to add it to the list.

Click Save to save your new values.
Go to the Action View and check that your new values are available in the Status dropdowns for the items, and showing the icons you expect.
When you’ve completed and checked your changes, use the Publish button at the top of the screen in your Studio space to publish a new version of the app.