Throughput time (TPT) explorer component
Throughput time refers to the total length of time it takes to run a particular process in its entirety from start to finish. For example, a manufacturer can measure how long it takes to produce a product, from initial customer order to sourcing raw materials to manufacturing to sale.
The Throughput time (TPT) explorer component allows you to select starting (from) and finishing (to) events in that process and understand the duration between them. If you can identify areas where there are backlogs, bottlenecks, or slowdowns, you can then address these and improve efficiency. Quicker throughput times increase return on investment (ROI) and profitability.
TPT explorer versions
With the TPT explorer component, the perspective you view depends on whether you're using object-centric or case-centric data:
Object-centric TPT explorer: This version allows you to view the duration between two events in a process from the perspective of one object (known as the lead object).
Case-centric TPT explorer: This versions allows you to view where duration between two events in a process based on the selected event logs.
For both versions, the TPT explorer then shows the average, median, minimum, and maximum values for the time period selected.
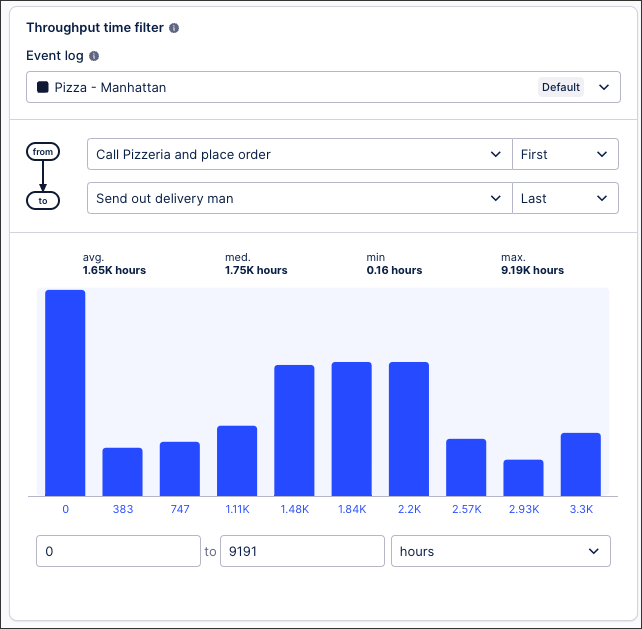
In this case-centric example, the throughput time explorer component is used to show the duration of time between a pizza being ordered and then sent out for delivery:

Configuring the TPT explorer component
The TPT explorer can be dragged and dropped into your Studio View, with the default event log or lead object automatically selected.
In this example, the 'Pizza - Manhattan' event log is selected (showing that we're using a case-centric data model):

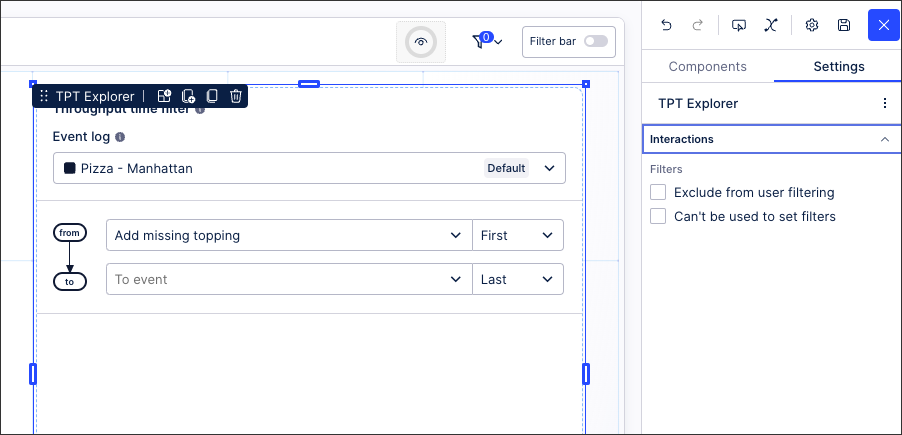
You can change this starting state by configuring the component in Interactive Mode. This includes configuring the following settings:
Lead object (object-centric): For object-centric Data Models, the throughput time for between the selected events will be calculated from the perspective of the selected lead object.
Event log (case-centric): For case-centric Data Models, the throughput time between the selected events will be calculated from the perspective of the selected event log.
Interactions: These control how the app user can interact with the TPT explorer component when displayed in a published app:
Exclude from pre-defined filters: When enabled, this removes the component from any filters that are set on a View and tab level.
Exclude from user filtering: When enabled, this prevents the app user from apply a temporary filter to the data within the component.
Can't be used to set filters: When enabled, this prevents the app user from using the component to set temporary filters for the whole View.
Using the TPT explorer component
When the TPT explorer component is used in an app, the user can interact in the following ways:
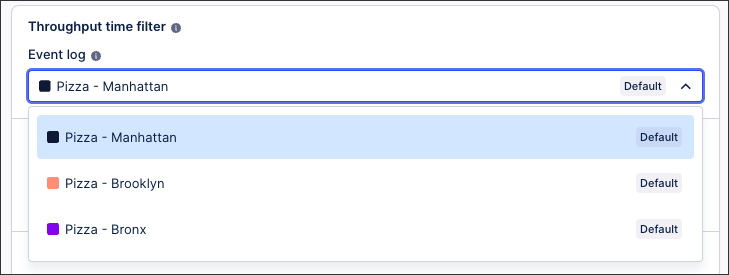
Select the event log / lead object to display: Use the dropdown to switch between available event logs / lead objects when multiple are available.
In this example, the user can select from three event logs:

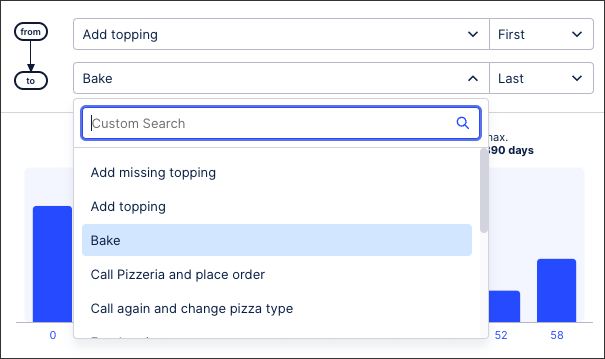
Select the starting (from) and ending (to) events: Choose the from and to events to calculate the throughput time between them.
In this example, the starting event is 'Add toppings' and the ending event is 'Bake':

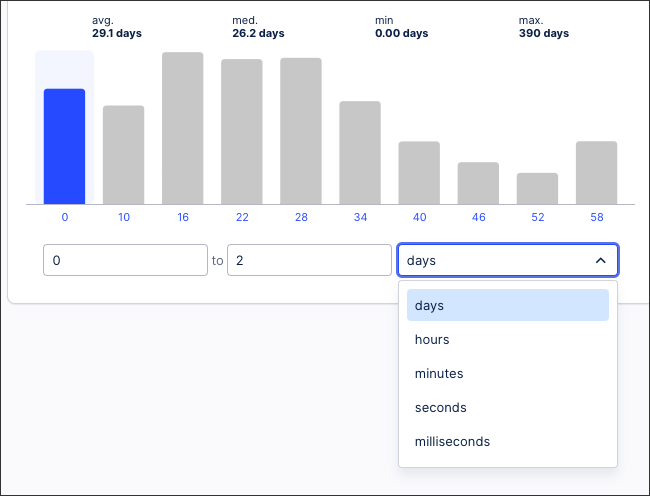
Choose the calculation period: Choose from days, hours, minutes, seconds, milliseconds. The default time period displayed depends on the time values associated to your event logs (if the highest value is days, then days will be displayed by default).
In this example, the calculation period will be 2 days:

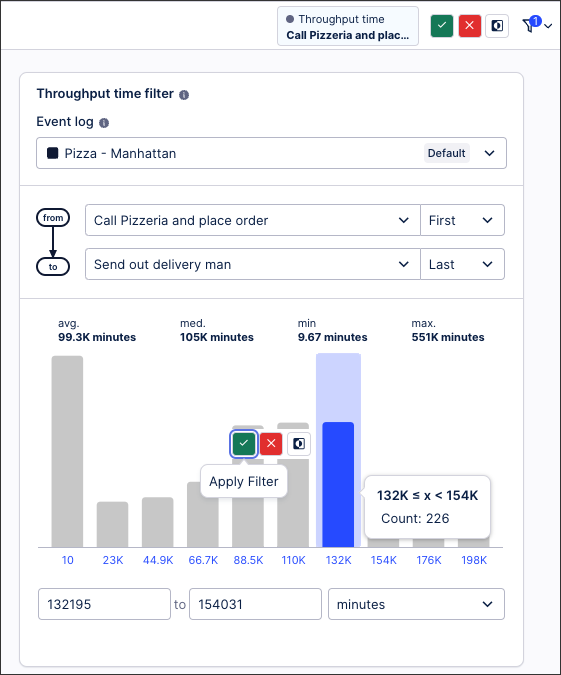
Apply a temporary filter (if enabled): By interacting with the data in the component, you can set temporary filters both within the component and to be applied to the whole View.
In this example, a filter is being applied to the whole View: