Creating and managing strategy objects
In Process Designer, strategy objects are used to define and represent an organization’s strategic goals, initiatives, and directions. They provide the strategic context for business processes, helping ensure that operational activities align with high-level business objectives.
Strategy objects can be used to represent:
Corporate goals (e.g., "Increase customer satisfaction by 20%")
Business strategies (e.g., "Digital transformation", "Cost leadership")
Initiatives or programs (e.g., "Sustainability initiative", "ERP rollout")
Balanced scorecard elements (e.g., financial, customer, process, learning and growth perspectives)
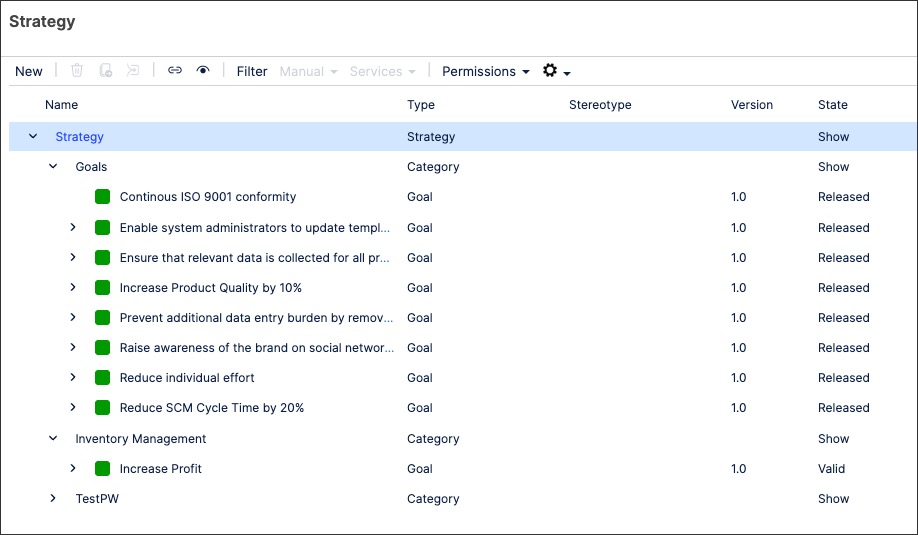
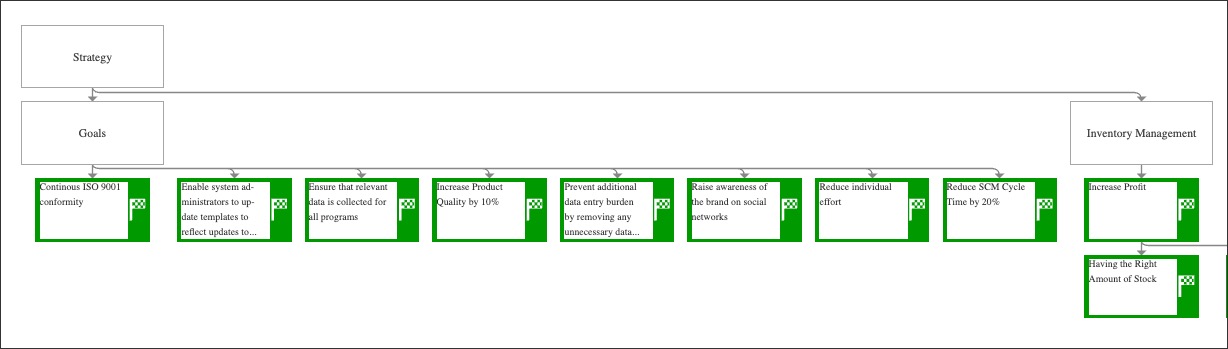
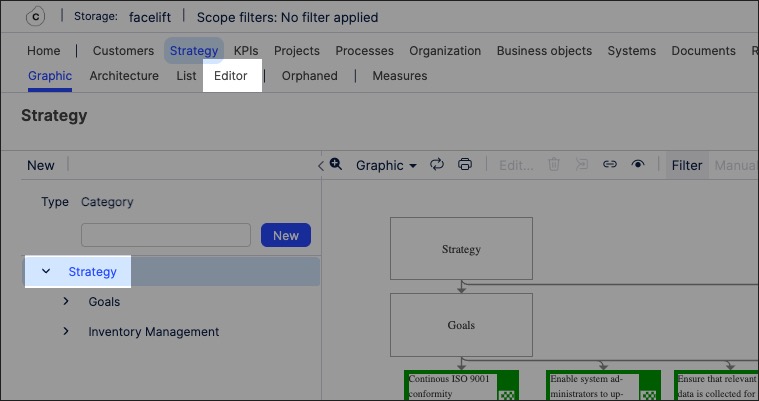
The following example shows how the Process Designer has been used to map company goals:

To create strategy objects in Process Designer editor mode as an architect:
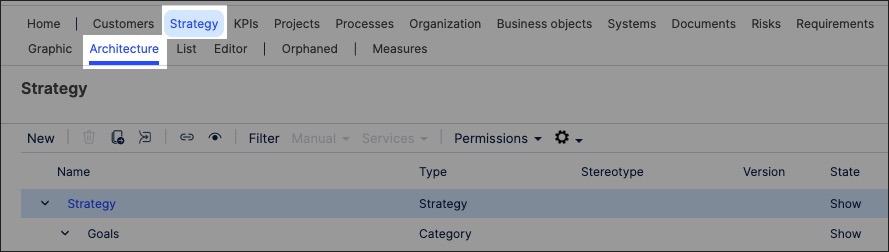
Click Strategy - Architecture.

Select the domain to associate the risk object to.
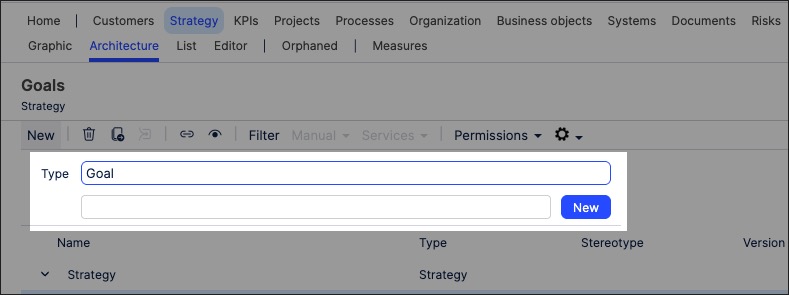
Add a strategy object name and click New.

The strategy object is created and set to version 0.1 with the state 'In progress'.
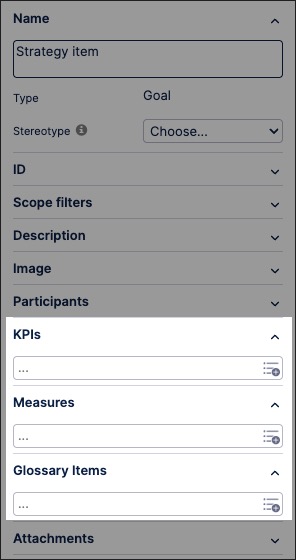
With the strategy object side panel open, configure the strategy attributes. This includes add KPI details to the strategy, helping you track which performance indicators are vital to the success of this strategy item or goal.

The strategy object is now available and can be linked to within a process or task.
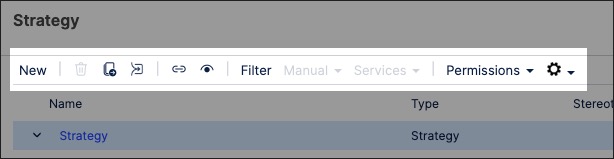
You can manage existing strategy objects by returning to the Strategy screen and either editing the object details or by using the toolbar:

You can also create strategy graphics using the content you've previously created. This enables you to visually map out the structure and contents of your organization's strategy content, such as in the following cropped example:

To create a strategy graphic in Process Designer editor mode as an architect:
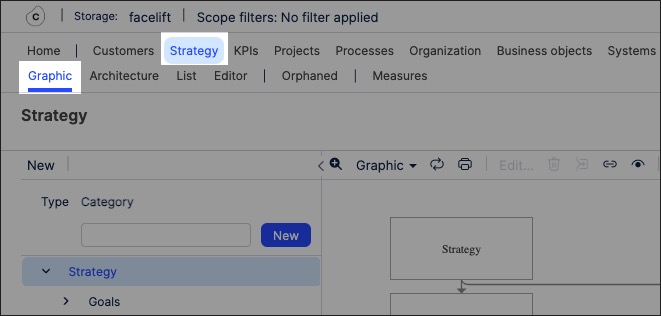
Click Strategy - Graphic.

Select the object that you want to create the graphic for and then click Editor.
In this example, we're selecting the Strategy layer graphic to edit:

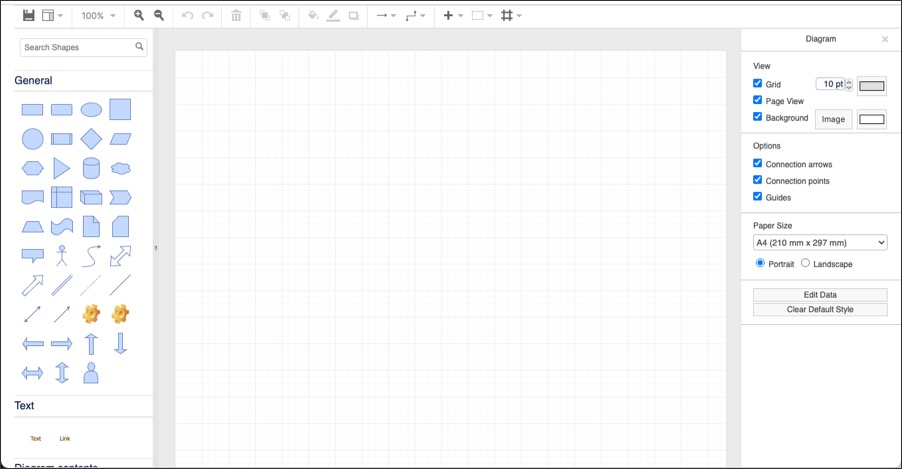
The editor loads and is pre-loaded with the related repository objects from the layer you selected.
Use the drag and drop editor to create the graphic, utilizing the graphic editor features.

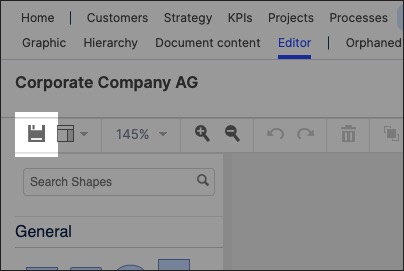
Click Save.

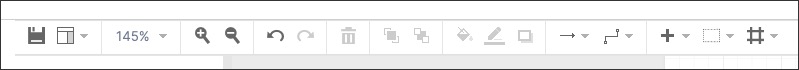
Graphic editor features
When creating graphics using the editor, you have the following features available:
Toolbar: This controls the following features:
Save: Save the current graphic, updating the graphic displayed in the Hierarchy area.
View: Display and hide the format panel, graphic outline, and layers panels.
Zoom / view controls: Controls the view of the editor.
Undo/redo: Effective for the last three changes.
Delete: Removes the existing graphic element.
Front / back layering: Moves the selected element forwards or backwards.
Fill / line / shadow: Configure the colors and shadow for the selected elements.
Connections / waypoints: Add connections between elements and choose the connection style.
Add link / image: Add external elements to the graphic, such as interactive links and uploaded images.
Flow: Automatically organize the selected elements based on how they should flow into each other (such as horizontally or vertically).