Creating and managing projects
Projects are used to group, track, and manage changes or initiatives related to processes, architecture, or documentation. They help organizations structure and control improvement initiatives, transformation programs, or compliance efforts by collecting related process changes under a common umbrella.
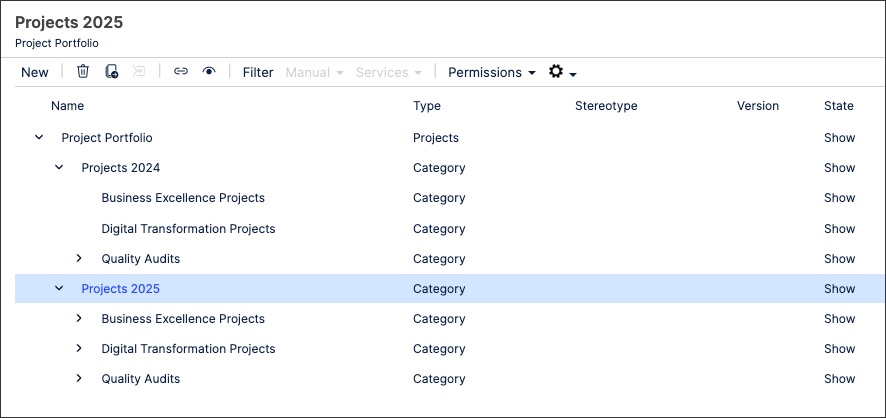
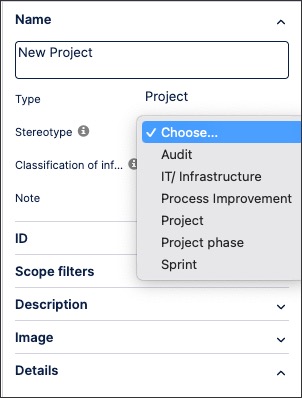
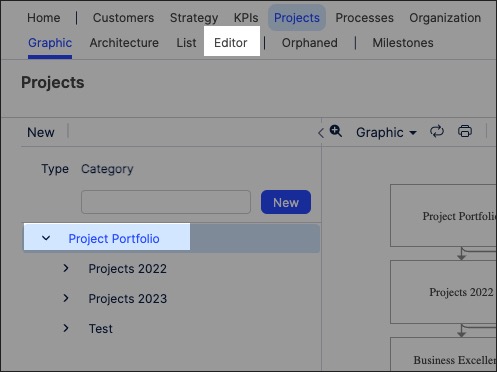
You can create projects and project categories in Process Designer, such as in this example:

When creating projects in Process Designer, you can use the Stereotype field to select the project type. The following project types can be selected:
Audit
IT / Infrastructure
Process Improvement
Project
Project Phase
Sprint
To create projects in Process Designer editor mode as an architect:
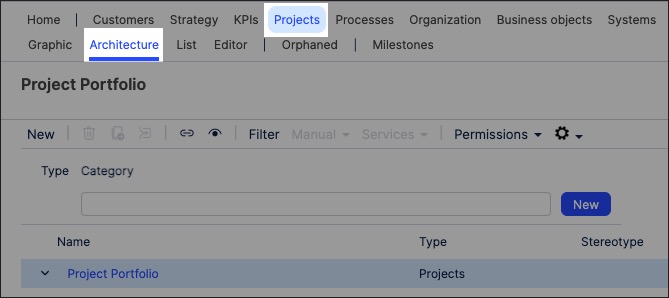
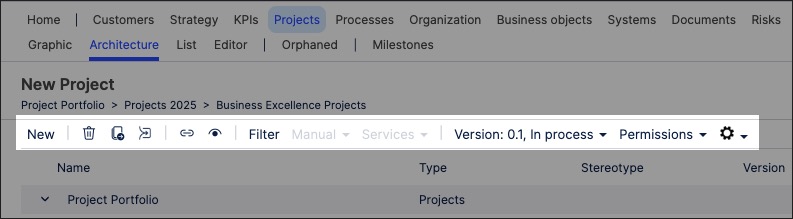
Click Projects - Architecture.

Select the category to associate the project to.
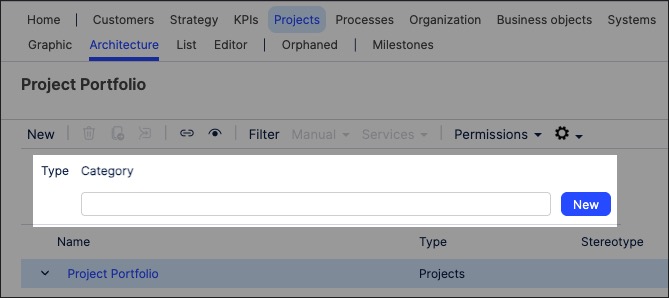
Add a project name and click New.

The project is created and set to version 0.1 with the state 'In progress'.
With the side panel open, configure the project attributes. This includes choosing the project stereotype and classification.

The project object is now available and can be linked to within a process or task.
You can manage existing project objects by returning to the Projects screen and either editing the project details or by using the toolbar:

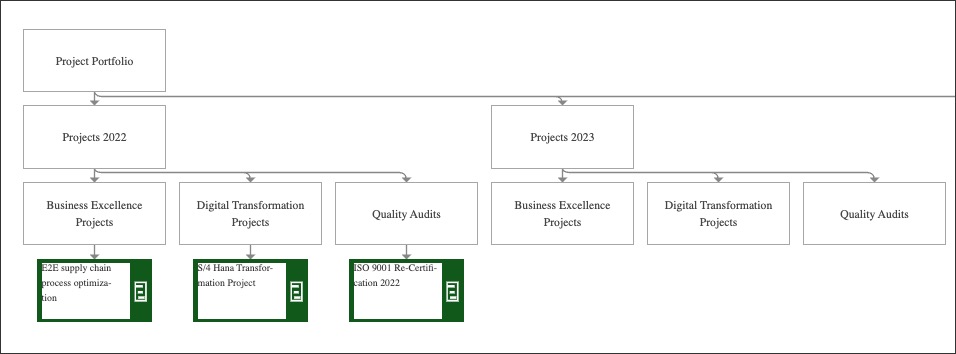
You can also create project graphics using the categories and projects you've previously created. This gives you a visual diagram of how projects are structured.
An example of a project graphic:

To create an project graphic in Process Designer editor mode as an architect:
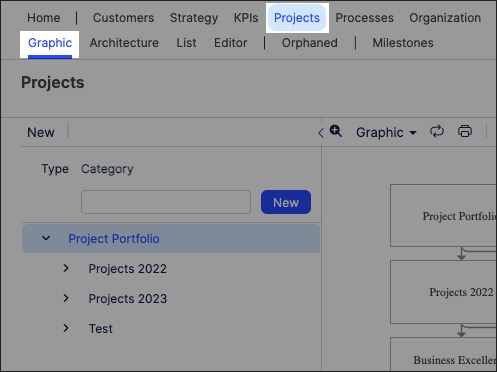
Click Projects - Graphic.

Select the organizational object that you want to create the graphic for and then click Editor.
In this example, we're editing the graphic for the whole Project Portfolio:

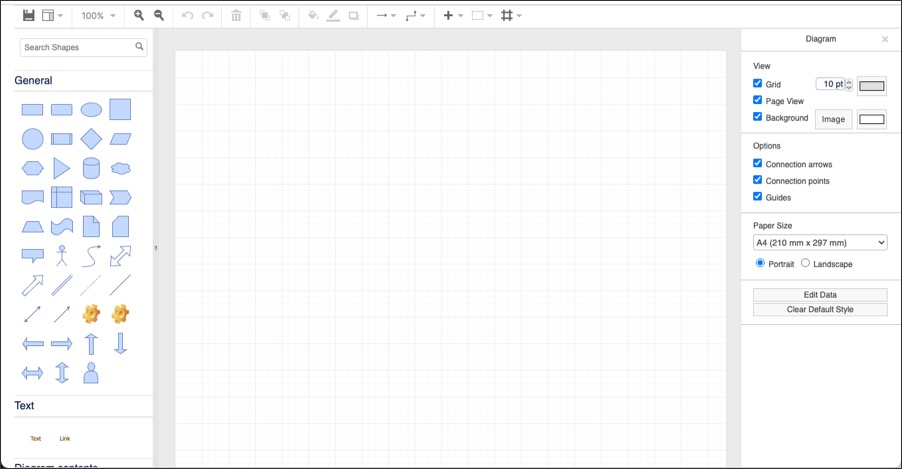
The editor loads and is pre-loaded with the related repository objects from the layer you selected.
Use the drag and drop editor to create the graphic, utilizing the graphic editor features.

Click Save.

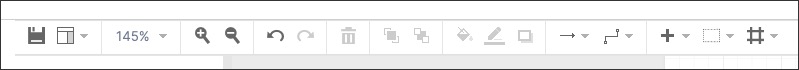
Graphic editor features
When creating graphics using the editor, you have the following features available:
Toolbar: This controls the following features:
Save: Save the current graphic, updating the graphic displayed in the Hierarchy area.
View: Display and hide the format panel, graphic outline, and layers panels.
Zoom / view controls: Controls the view of the editor.
Undo/redo: Effective for the last three changes.
Delete: Removes the existing graphic element.
Front / back layering: Moves the selected element forwards or backwards.
Fill / line / shadow: Configure the colors and shadow for the selected elements.
Connections / waypoints: Add connections between elements and choose the connection style.
Add link / image: Add external elements to the graphic, such as interactive links and uploaded images.
Flow: Automatically organize the selected elements based on how they should flow into each other (such as horizontally or vertically).