Configuring a global search in legacy views
Legacy view component
You're currently viewing a topic about a legacy view component in Studio. This component can still be used in legacy Studio views, however we recommend using the visual view editor in the new Studio experience. The updated interface includes drag and drop capabilities, allowing you to easily add components and configure your views.
For more information, see: Views.
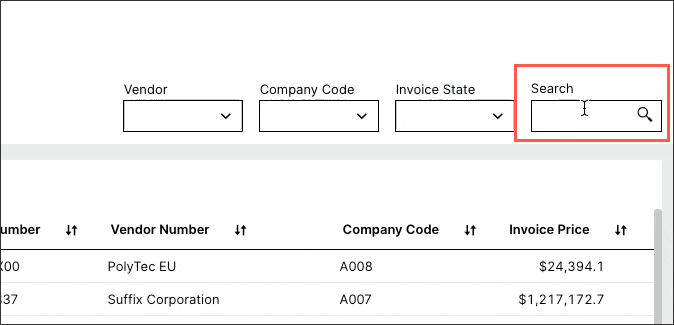
Add a search box to your view, enabling users to search by relevant attributes.

Basic global search configuration
When configuring a basic search panel, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
search | Yes | List of attributes | Requires a list of attributes by which the user can search. |
attribute | Yes | Record.Attribute | References an attribute defined in the Knowledge Model, which will be considered for the search. Then add the relevant attributes that should be available for search. The attributes are called by their ID defined in the Knowledge Model. Column Type required Make sure you added the columnType in the attribute in the Knowledge Model: e.g. - id: INVOICE_PAYMENT_TERM
displayName: Payment Term
pql: ${VARIBALE_CASE_TABLE}."ZTERM"
filterIds: []
columnType: string(Integer or string) |
And the example YAML for a basic search configuration:
id: GlobalSearch
type: global-search
settings:
search:
- attribute: SEARCH_BY_RECORD.ATTRIBUTE1
- attribute: SEARCH_BY_RECORD.ATTRIBUTE2Advanced global search configuration
When configuring a more advance global search panel in your view, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
floatingPlaceholder | No | Boolean | true false | false | Defines if the "Search" title is displayed within the search only or additionally above the search bar.
|
autoFocus | No | Boolean | true false | true | Defines if auto-focus is turned on/off for the search component. When enabled, this brings the user's cursor to the search bar whenever a View is opened. |
label | No | String | - | Search | Defines a custom label that should be displayed.
|
search | No | List of attributes | Requires a list of attributes by which the user can search. | ||
id | No | String | - | - | Defines a unique identifier for the search option. It is important in context of Base and Extension. |
scope | No | Enum | hidden disabled immutable | Defines the scope of the search option. It is important in the context of Base and Extension.
| |
styles | No | Defines the different styles you can apply to the component. As of now, the only position is available. | |||
position | No | Defines that the position within the given layout. | |||
horizontal | No | Enum | full left center right | full width | Defines the horizontal position within the given layout. |
vertical | No | Enum | top center bottom | bottom | Defines the vertical position with the given layout. |
And the example YAML for an advanced search configuration:
id: GlobalSearch
type: global-search
settings:
autofocus: false
floatingPlaceholder: true
label: customLabel
search:
- attribute: SEARCH_BY_RECORD.ATTRIBUTE1
id: SEARCH_BY_RECORD.ATTRIBUTE1
scope: hidden
- attribute: SEARCH_BY_RECORD.ATTRIBUTE2
styles:
position:
horizontal: right
vertical: top