Configuring buttons in legacy views
Legacy view component
You're currently viewing a topic about a legacy view component in Studio. This component can still be used in legacy Studio views, however we recommend using the visual view editor in the new Studio experience. The updated interface includes drag and drop capabilities, allowing you to easily add components and configure your views.
For more information, see: Views.
Insert clickable buttons to your view that direct users to specified websites or used to trigger skills. The label and styling of buttons can be customized, including the actions performed by the button when a user clicks it within the view.
 |
Basic button configuration
To configure a basic button component, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
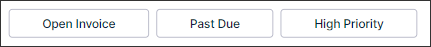
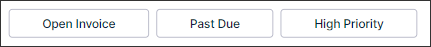
label | No | String | Defines the description text that will be shown on the button. Try to keep the button's label short and precise. It is also possible to create a button without a label by only using an icon instead of a label. In the example below, the buttons are defined with the labels "Open Invoice", "Past Due", and "High Priority"  |
id | No | String | Defines a unique identifier for the field. It is important in context of Base and Extension. |
order | No | Integer | Defines the order of the table column. It is important in context of Base and Extension. |
The YAML example for a basic button component:
id: button-list-0ea9c7b7-d486-4b70-95dc-644900c6879e
type: button-list
settings:
buttons:
- label: Button 1
order: 100
id: b1
onClick:
navigateTo:
url: www.celonis.com
openInNewTab: true
- label: Button 2
order: 200
id: b2
- label: Button 3
order: 300
id: b3Advanced button configuration
When configuring advanced buttons, there are three configuration options:
Button specific: Configure the button labels, icons, sizes, and variants.
OnClick: Configure what happens when a button is clicked.
Other: Used to configure additional button displays and behavior.
Button specific configuration
When configuring your buttons, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
buttons | Yes | List of buttons | - | - | Requires a list of buttons the user would like to include. Each button should have at least the label or icon defined to correctly show in view. Details on these and the other object configurations can be found below. |
label | No | String | - | - | Defines the description text that will be shown on the button. Try to keep the button's label short and precise. In the example below, the buttons are defined with the labels "Open Invoice", "Past Due", and "High Priority"  |
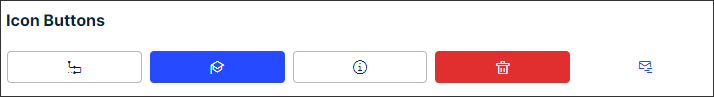
icon | No | String |
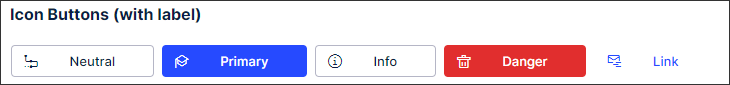
| - | Defines the icon that will show on the button. This visual element can help users to understand the underlying action of the button.   |
size | No | Enum | small large | large | Defines what size you would like your buttons to show in the view. |
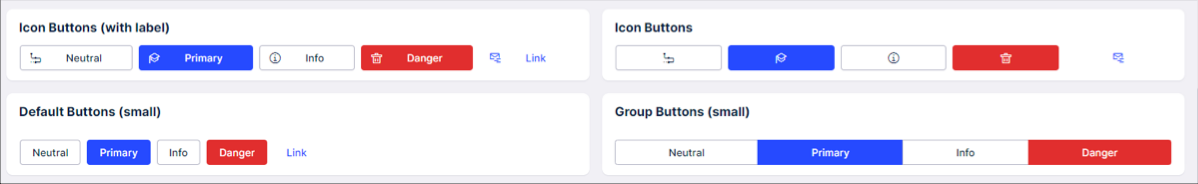
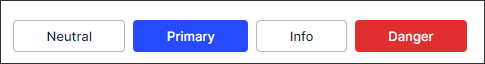
variant | No | Enum | neutral primary info danger | neutral | Defines the button's visual appearance. It is recommended to use a fitting variant to the use case, e.g. buttons that lead to deletions should be of variant  |
The YAML example for an advanced button component:
id: buttons-list type: button-list settings: name: Button List Example buttons: - label: Neutral variant: neutral icon: roadmap - label: Primary variant: primary icon: training - label: Info variant: info icon: info - label: Danger variant: danger icon: delete - label: Link variant: link icon: link size: small
OnClick button configuration
The options sections contain all button-specific settings. Please find below an overview of the different configuration options:
Attribute | Required | Type | Possible values | Description |
|---|---|---|---|---|
onClick | No | Defines the underlying action of a button | ||
onClick: navigateTo: url: assetkey: | No | String | - | Defines if a link should be added to the button. Can be another Celonis View or any external URL. YAML example: id: button-external-link
type: button-list
settings:
buttons:
- label: Celonis Website
id: f825e378-e2bd-43eb-8c10-e6857fa33d34
order: 100
onClick:
navigateTo:
url: https://www.celonis.com/
openInNewTab: true
assetkey: automatically_generatedWhen Linking to another Celonis view, you can simply copy and paste the View URL. Additionally,
Assetkey: This is generated automatically whenever you link to another Celonis View, ensuring that the correct internal references are used in your configuration. If you're linking to an external URL, this key is not generated and should not be manually added. |
openInNewTab | No | Boolean | true false | Defines if the linked URL should be opened in a new tab or not. |
placeholders | No | List of fields | - | Defines the required placeholders in the external URL link YAML example: id: button-external-link
type: button-list
settings:
name: Celonis Website
buttons:
- label: Celonis Website
onClick:
navigateTo:
url: https://www.celonis.com/de/{0}/{1}
openInNewTab: true
assetkey: automatically_generated
placeholders: #Defines the required placeholders
- field: NUMBER_OF_SOLD_PRODUCTS_EX
- field: INVOICE.PRODUCT_NAME |
update variable: - name: variable1 - name: variable2 | No |
| - | You can use a button to update a variable when clicking the button. |
executeSkill skillKey: button variables: - name: value1 - value: ${value1} | No | Defines if clicking the button should trigger a defined skill. YAML example: id: button-skill
type: button-list
settings:
name: Trigger Skill
buttons:
- icon: product-workflows
label: Trigger
onClick:
executeSkill:
skillKey: button-test
inputs:
- name: value1
value: ${value1} | ||
routerLink | No | String | - | Defines if clicking the button should open another asset using a router link. router links allow you to navigate to different views without reloading the current view. To open a router link, copy the portion of the asset's URL display after "package-manager/" and paste into the routerLink configuration. To define if you want the user to be directed to the view in the Studio or Apps, you can edit the first part of the link shown below: Studio Link: /ui/studio/ui/... Views Link: /ui/views/ui/.. YAML example: id: button-router-link
type: button-list
settings:
name: Navigate through router link
buttons:
- icon: kpi
label: Check KPI Bowler
onClick:
routerLink: /ui/studio/ui/package/6f104d9f-3661-4962-bbc7-26b1abf60d0f/workbench-assets/ce4e3a7d-2373-409d-bf03-9d40fcf92c83
assetkey: automatically_generated |
openView | No | - | Defines the view that will open onClick. You can link a Profile View (using the knowledgeObjectID) or any other view (using the viewKey) | |
KnowledgeObjectID | No |
| Defines the Profile View the user wants to link to the button using the Knowledge Object ID / Record ID for which the registered default profile view is then opened. Click here to learn how to create a Profile View. Click here to learn more about View Variables. The record must have an identifier defined in the Knowledge Model to use properly. YAML example: id: button
type: button-list
settings:
name: Open a Profile View (of type Activity)
buttons:
- icon: product-workflows
label: Activity View
onClick:
openView:
viewKey: VIEW_KEY #Reference the key of the Profile View
assetkey: automatically_generated
variables: #Below some optional settings to carry variables to the view key
- name: Variable name
value: 20
carryFilters: false
carrySelections: false | |
viewKey | No | String | Defines the view the user wants to link to the button using the View's Key. YAML example: - id: "kpi-button-list"
type: "button-list"
settings:
type: "default"
buttons:
- label: "Detailed Risk Overview"
variant: "primary"
size: "large"
icon: "info"
block: true
onClick:
openView:
viewKey: "Risk-Overlay"
assetkey: automatically_generated
openInSideOverlay: true
carryFilters: true
carrySelections: true | |
openInSideOverlay | No | Boolean | true false | |
syncFilters | No | String | forward-only (default) backward-only disable both-ways | Defines if filters should be carried from the current view to the linked view. This will apply to all filters applied to the view (i.e. applied from dropdowns, quick-filters, table, charts, etc.) Forward: Filters set on the main View and filters set on the component that is opening the linked View, will be immediately applied to the linked View. Backward:Filters set in the linked view will be immediately applied back to the main view. Both-ways: Filters set on the linked View are immediately applied to the main View and filters set on the main View are immediately applied on the linked View. Note that filters set on the component that is opening the linked View, will only be applied forward. Disabled: No filters are carried to or from linked views. Note Syncing filters between Views that are not using the same underlying Knowledge Model or Data Model can result in no data being found. Global filters will also be synced and may differ between Knowledge Models. |
carrySelections | false | Boolean | true false | Defines if table selections should be carried from the current view to the linked view. This should only be enabled if both your current and linked view contain table components.
|
variables - name: value1 - value: ${value1} | false | - | - | Defines a list of variables from your base view that you like to utilize in your linked view.
|
The YAML example for an advanced button component:
id: buttons-list
type: button-list
settings:
buttons:
- label: href
onClick:
navigateTo:
url: https://www.celonis.com/{0}/{1}
openInNewTab: true
assetkey: automatically_generated
placeholders:
- field: RECORD.ATTRIBUTE0
- field: RECORD.ATTRIBUTE1
order: 100
- label: openView
onClick:
openView:
carryFilters: true
carrySelections: true
viewKey: profile-view
openInSideOverlay: true
variables:
- name: variable_name
value: variable_value
order: 200
- label: executeSkill
onClick:
executeSkill:
skillKey: email
inputs:
- name: input_name
value: input_value
order: 300
- label: update
onClick:
update:
variables:
- name: variable_name
value: variable_value
order: 400
Button list configuration
When configuring how your button list displays, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
size | No | Enum | small large | large | Defines what size you would like your buttons to show in the view. |
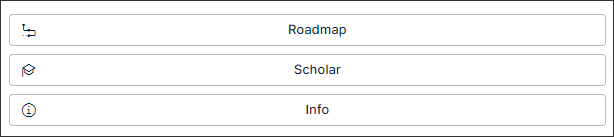
orientation | No | Enum | vertical horizontal | false | Defines whether the list of buttons should be displayed in a vertical or horizontal format. Vertical:  Horizontal:  |
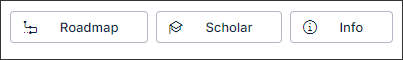
type | No | Enum | group default | default | Buttons can be of type group or default. Using type: group allows to place different buttons next to each other. Grouped Buttons:  |
styles | No | Defines the different styles you can apply to the component. | |||
overflow | No | Enum | full-width line-break scroll | full-width | Defines the overflow behavior that happens when the button list size is larger than the defined component size in the layout. |
position | No | Defines that the position of the component within the given layout. | |||
horizontal | No | Enum | full left center right | full | Defines the horizontal alignment position within the given layout. |
vertical | No | Enum | top center bottom | bottom | Defines the vertical alignment position with the given layout. |
The YAML example for an advanced button component:
id: buttons-list type: button-list settings: type: default orientation: vertical size: small styles: overflow: full-width position: horizontal: full vertical: bottom buttons: - label: Button 1 - label: Button 2