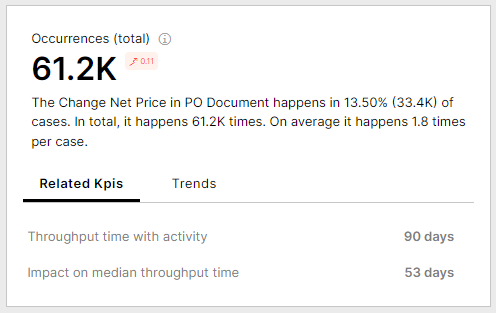
KPI card
Note
You're currently viewing a topic describing a Studio feature using the general availability feature set. This feature is also available in the new Studio experience, however both the design and the way it works may be different to what you see described here.
For more information about the new Studio experience, see: Studio (new experience)
Display a detailed KPI card for a single KPI within your view.

Basic KPI card configuration
To configure a basic KPI card component, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
kpi | Yes | KPI | References a KPI defined in the Knowledge Model. |
The example YAML for a basic KPI card configuration:
id:kpi-card-component-1244
type:kpi-card
settings:
data:
kpi:undesired_process_stepsAdvanced KPI card configuration
To configure an advanced KPI card component, the following attributes are available:
Attribute | Required | Type | Possible values | Description |
|---|---|---|---|---|
description value: placeholders:
| No | String | - | Defines description/supporting text that is displayed below the KPI value. You can also define attributes, KPIs, or variables from your knowledge model that you want to reference in this text. Once these have been defined in your parameter configuration, you can use them by referencing them using the format "Placeholder {X}" where "X" is the order placement you listed it in. NoteWhen referencing the parameter in the text field, the ordering reference should start at {0}. If you have three fields listed, you can reference these as
|
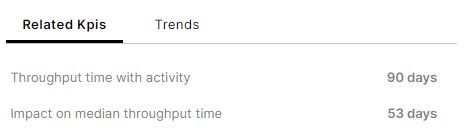
relatedKPIs:
| No | Define related KPIs to be displayed on the KPI card component. These KPIs should be used to support the main KPI with additional metrics.  | ||
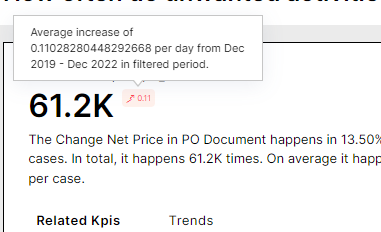
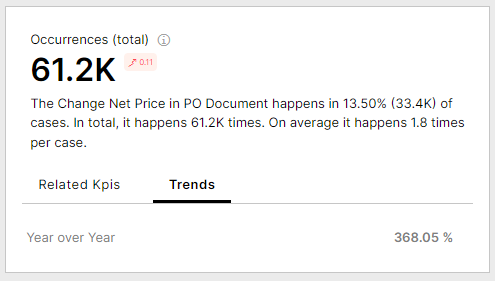
trend: timeDimension: range: growthRates: | No | Defines if trend visualizations should be displayed on the KPI card component. Trends can be added to gauge how your KPI has been trending across the selected time period. There are two types of trend visualizations that can be added:
| ||
showTarget | No | Boolean | true false | Defines if target information is displayed. Target information will only be displayed if the data is available. A red/green target icon will display next to this target based on how you are currently tracking towards your target.  NoteIn the Knowledge Model, you can define default target information for each KPI. Once set, the target is stored for the KPI and automatically propagated to all components that use it. |
shorwPriority | No | Boolean | true false | Defines if priority information is displayed. Priority information will only be displayed if the data is available. NotePriority selection can only be set using the priority switcher tool and must be first added to your view to use it. For details on how to set this up, see Views Tools. |
displayContentRule | No | String | - | References a Display Rule in the Knowledge Model. |
kpiParams
value | No | - | Defines parameters that are also used in the Knowledge Model. For details on how to set a KPI parameter in the KPI, see KPI list. The ID value defines the ID value of the parameter defined. The ID value must match the KPI parameter ID defined in KM to work correctly. Thevaluedefines the parameter that will be passed from the knowledge model. This value should be defined using a variable with the input coming from e.g. a dropdown component. |
The example YAML for an advanced KPI card configuration:
id:kpi-card-component-1244
type:kpi-card
settings:
data:
kpi:undesired_process_steps
description:
value:The {0} happens in {3} ({2}) of cases. In total, it happens {1} times. On average it happens {4} times per case.
placeholders:
-field:unwanted_activity
-field:undesired_process_steps
-field:number_of_cases_with_undesired_process_steps
-field:new_unwanted_activity_rate
-field:occurrences_of_undesired_process_steps_per_case_affected_
relatedKpis:
-kpi:throughput_time_with_activity
-kpi:impact_on_median_throughput_time
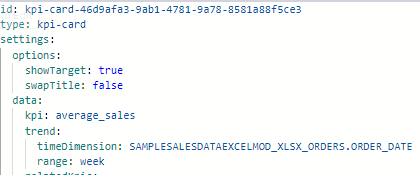
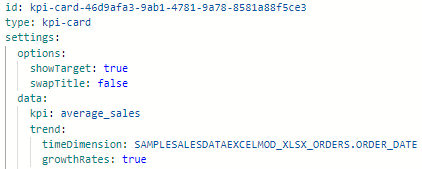
trend:
timeDimension:CEL_AP_ACTIVITIES.EVENTTIME
range:day
growthRates:true
options:
showTarget:true
showPriority:true
swapTitle:false