Editing views for the object-centric Inventory Management Master Data Improvement app
The Inventory Management Master Data Improvement app comes with a prebuilt set of views. Edit the app’s views in Studio if you need to:
Make any customizations and changes to suit your business process.
Change the look of the supplied views.
Include custom attributes or relationships that you added to the Celonis object types used in the custom Inventory Management perspective.
Beyond the custom objects and attributes necessary to run the Stock Requirements List, the app doesn’t do anything automatically with customizations to Celonis object types. They won’t be surfaced in views. If you want to use them, you’ll need to edit the app’s views to include them. You don’t have to surface all (or any) of your custom attributes and relationships in the app’s views. If you don’t, it doesn’t cause a problem, the app just ignores them.
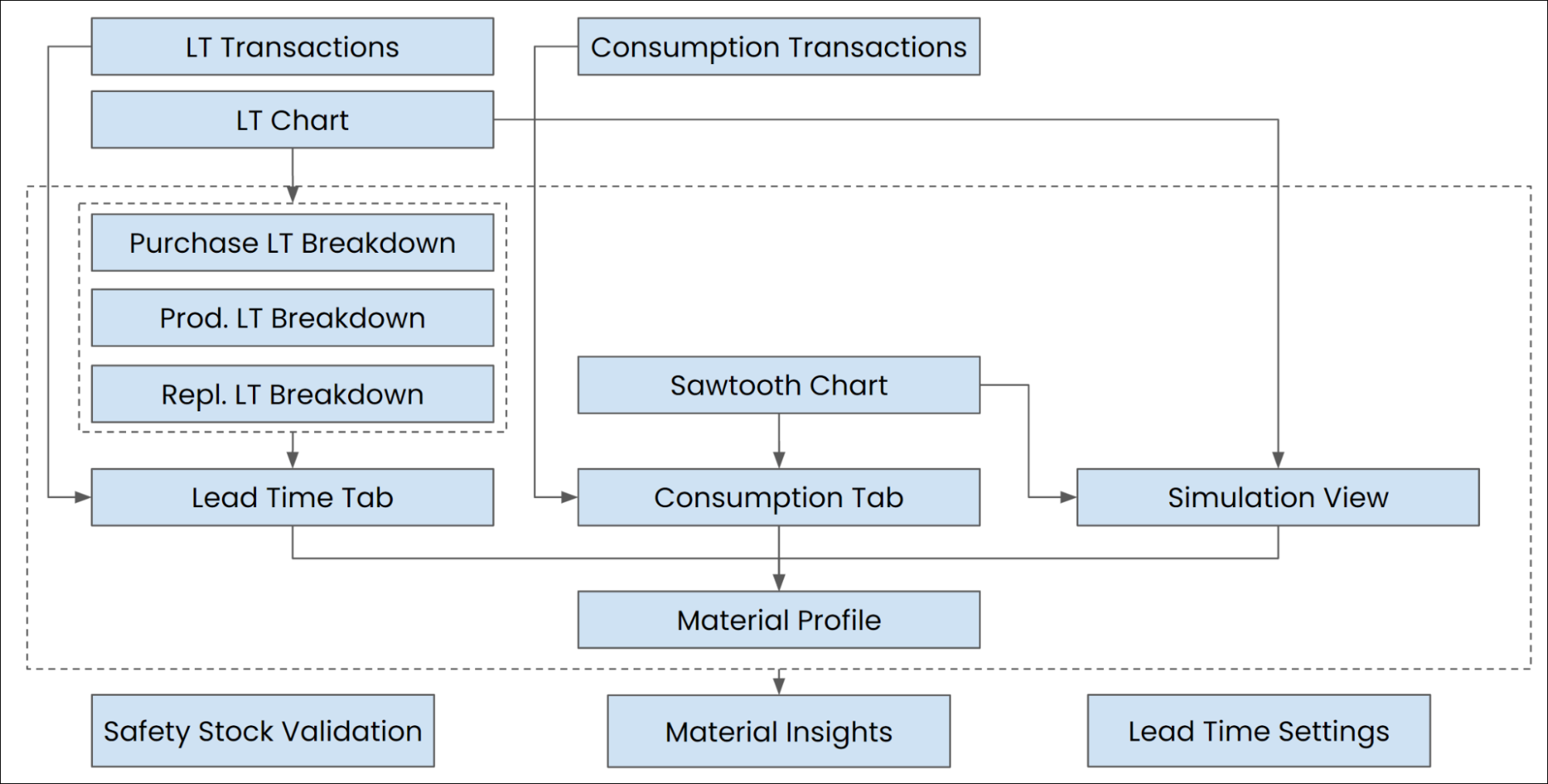
This architecture diagram shows how the individual components are connected. “Material Insights” is your gateway to any parameter recommendations. Each material has its own “Material Profile” view which you can use to deep dive on recommendations as well as the transactions used to compute them.

Material Insights - in this view users can access and filter a prioritized list of materials with recommendations by Celonis to update and improve planning parameters, including lead times, safety stock, and reorder points. There’s a bulk update option to multi-select materials and mass update parameters in the source system with recommendations from Celonis.
Safety Stock Validation - in this view users can validate the recommended safety stock by checking the KPI against input orders used to compute replenishment lead times and consumption.
Lead Time Settings - this view lets you select the calculation mode for lead times (average, median, or Machine Learning).
Material Profile View - this view contains a deep dive on a given material-plant combination with the following content:
Recommendations - this view lets users review Celonis’ recommendations to correct and improve lead time, safety stock, and reorder point parameters alongside current master data values in the source system and values simulated by the planner. You can accept or dismiss recommendations and update the master data.
Lead Time - this view enables a deep dive into lead times at the transaction level to validate lead time recommendations.
Consumption - this view provides a detailed analysis and visualization of historical consumption data, including order quantity at the transaction level, to validate safety stock recommendations.
Simulation - this view is a deep dive into the excess stock inefficiency. Users can modify input parameters such as average consumption and service level based on new updates or anticipated events. The app computes simulated parameters based on the new inputs, which can then be updated in the source system using Action Flows.
You’ll need Analyst permissions for Studio and for the relevant views and components to modify them. If you need training, check out the training track “Build Knowledge Models and Views” on the Celonis Academy.
Here’s how to edit the Inventory Management Master Data Improvement app’s views:
In the Celonis navigation menu, select Studio.
Find the Inventory Management Master Data Improvement app in your Studio space navigation.
Expand the package’s structure using the arrow, then expand the folders to find and select the view you want to edit.
Tip
Base views contain the common components for multiple other views. When you change something in the base view, it changes everywhere that view is used. Other views can reuse part or all of the base views, adding, editing, or removing components. This is called extending the base views.
Embedded views are contained in other views. They can be used directly in a base view and embedded in each other.
Profile views contain details or lists for a particular item. These views open when the user selects an item.
In the view, click Edit Mode or press Ctrl + Shift + E to enter edit mode.
Click the Edit Component button on any component to go to the component editor. Here you can add and remove data fields shown in a table or chart, change sorting and display attributes, add action buttons, and make other edits, as relevant for the component type.
When you’ve finished editing a component, click Save to save and exit.
When you’ve finished editing all the components you want to, click Save to save the view, then click Exit Edit Mode to lock it again.
Tip
It’s also possible to edit views in the YAML editor if there’s something you can’t achieve in the visual editor. Click the Switch to Code Editor icon </> to view the YAML.
When you’ve finished editing all the views you want to, publish a version of the app package. There's a Publish Package button at the top of all the screens in your Studio space.