View components
Note
You're currently viewing a topic describing a Studio feature that's in limited availability. For more information, see: Studio (new experience).
For all other Studio features, see: Studio.
You can customize your Studio views by adding and configuring view components. View components allow you to visualize your data in a number of ways, enable you to add interactive elements to your views, and help you customize the look and feel of the view.
For an overview of available view components, see: Available components.
Adding components to views
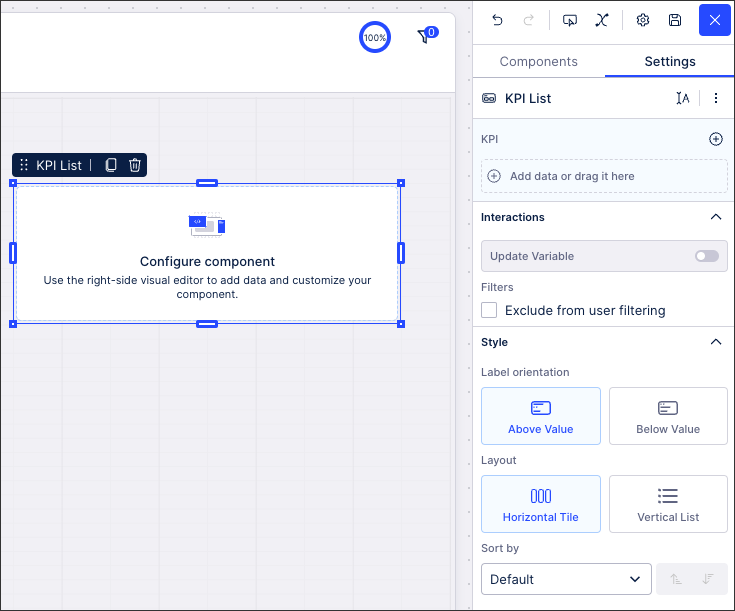
When in view edit mode, you can add components to your view by dragging and dropping them into the view layout:
 |
Once added to the layout, you can then resize, move, and remove the component as required.
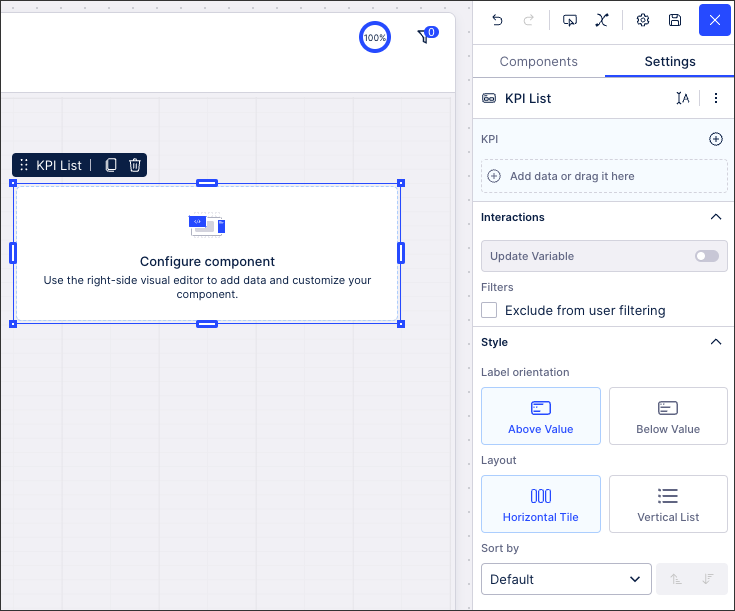
You also can view the component Settings menu on the right-side, giving you the ability to add data and control the component's behaviour within your view.
 |
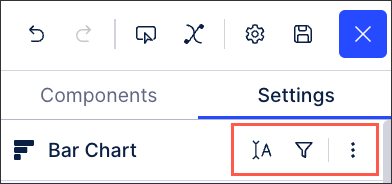
Each component has its own settings, however, you will also find buttons for component information, PQL, and component controls for each component here:
 |
Component information: This allows you to change the name of the component, the info title that's visible to viewers, and the info text that's displayed.
PQL editor: This opens the PQL editor for the component, giving you enhanced editing options for the component's data. For more information about the PQL editor, see: PQL editor.
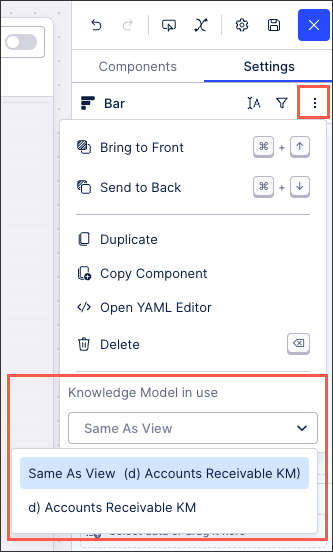
Component controls: These allow you to reorder, duplicate, and delete the component from your layout. You can also find the shortcut to the YAML editor for this component and the ability so switch between knowledge models.
Changing the associated Knowledge Model
You can also change the associated Knowledge Model for your component using the component Settings menu. This allows you to show data from several data models on one dashboard (as Knowledge Models are linked to data models).
 |
When creating your view and changing your Knowledge Model, the following rules apply:
Views are linked to one Knowledge Model (defined when the view is create and can be change using the View settings menu).
Every component added to the view will use the same Knowledge Model as the view by default.
When changing Knowledge Models, the filters set on the original Knowledge Model are not carried forward. You must set these again if you want to continue to filter your content.
Copying components
Once added to your view, you can copy and paste a component within your view, across tabs, and also across other views within the same package.
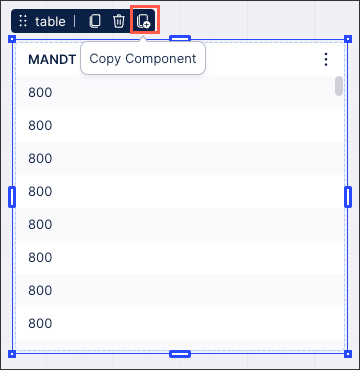
To copy a component, either click Copy Component or select the component and use your keyboard shortcuts (CMD + C / CNTL + C):
 |
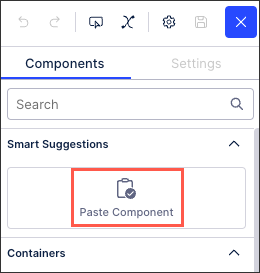
You can then paste this component using the keyboard shortcuts (CMD + V / CNTL + V) or take advantage of the Smart Suggestions option in new tabs:
 |