KPI list
Note
You're currently viewing a topic describing a Studio feature using the general availability feature set. This feature is also available in the new Studio experience, however both the design and the way it works may be different to what you see described here.
For more information about the new Studio experience, see: Studio (new experience)
Display a list of relevant KPIs for the view, with both display only and interactive KPI lists available.

Basic KPI list configuration
To configure a basic KPI list component, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
kpi | Yes | list of buttons | References a KPI(s) from the Knowledge Model that the user wants to include in their KPI List. |
show | Yes | Boolean | Defines if a KPI should be hidden or not. It gets auto-generated as "true" if not defined. The lowest number is displayed on the left side. |
id | Yes | String | Defines a unique identifier for the field. It gets auto-generated if not defined. It is important in the context of Base and Extension. |
order | Yes | Integer | Defines the order of the KPI list. Gets auto-generated if not defined. It is important in the context of Base and Extension. |
And the YAML example for a basic KPI list configuration:
id: kpi-list-6c831052-b9f2-47b3-be43-6344c88cbb89 type: kpi-list settings: data: kpis: - kpi: TOTAL_NUMBER_OF_INVOICES show: true id: id100
Advanced KPI list configuration
To configure an advanced KPI list component, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
size | No | Boolean | sm lg | non-interactive: small interactive: large | Defines the font size of the KPIs. View with large KPIs:  View with small KPIs:  |
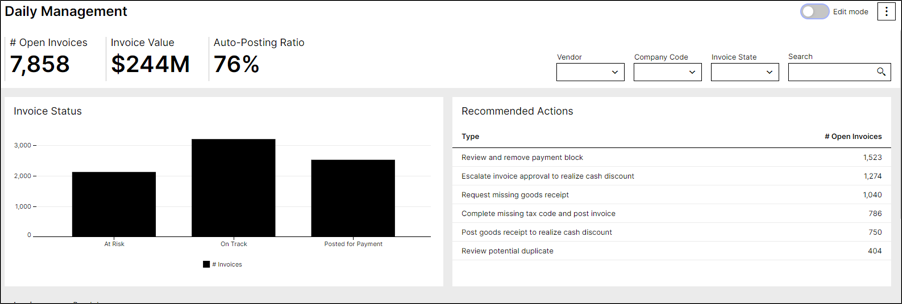
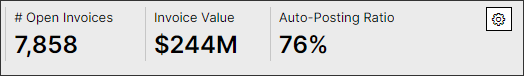
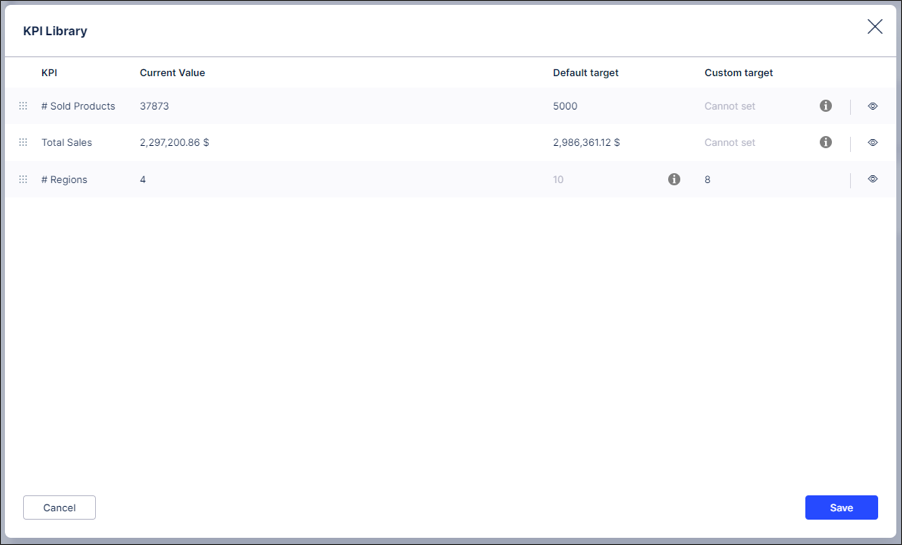
showSettings | No | Boolean | true false | false | Defines if a setting modal will be displayed for the KPI List in the user interface of the view. From this setting's modal, users can edit or define target values, re-order the KPIs, and hide/show KPIs in their view. NoteIn the Knowledge Model, you can define default target information for each KPI and specify whether end-users can edit these targets within the component. Once set, the target is stored for the KPI and automatically propagated to all components that use it. KPI List with setting's modal enabled:  KPI setting's modal:  |
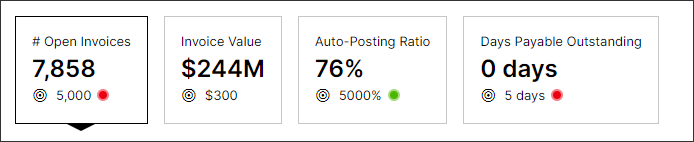
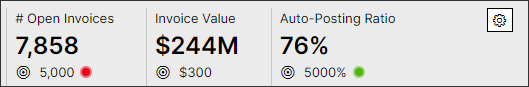
showTarget | No | Boolean | true false | true | Defines if target information is displayed. Target information will only be displayed if the data is available. A red/green icon will display next to this target based on how you are currently tracking towards your target. NoteTarget values can only be set in the settings modal from the component user interface. To enable the interface set showSettings: true and click on the gear icon. The target is set and stored for the KPI itself, it will be reflected in all components that the KPI is used in.  |
showBenchmark | No | Boolean | true false | true | Defines if benchmark information is displayed. Benchmark information will only be displayed if the data is available. Benchmarking details can be specified for each individual KPI in the Knowledge Model. |
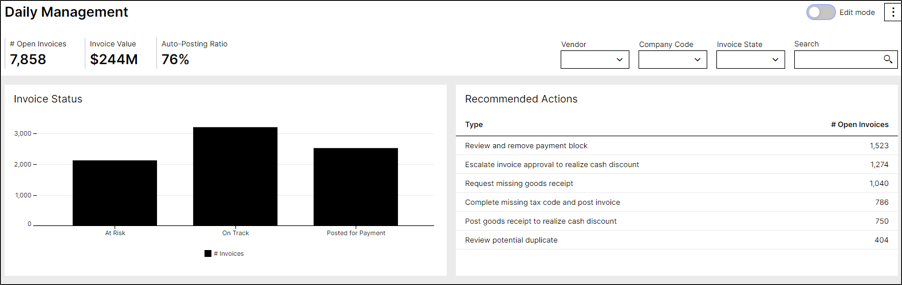
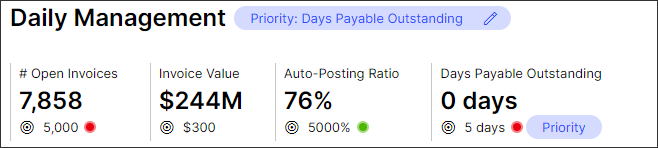
shorwPriority | No | Boolean | true false | true | Defines if priority information is displayed. Priority information will only be displayed in the data is available. NotePriority selection can only be set using the priority switcher tool and must be first added to your view to use it. Details on how to set this up can be found here. KPI List with priority enabled:  |
sortBy | No | Boolean | value name order | order | Defines what method the KPI list should be sorted based on. Sorting options include:
|
sortDirection | No | Boolean | DESC ASC | ASC | Defines the sorting direction of the KPIs based sorting method defined above. |
The example YAML for advanced KPI list configuration:
id: kpi-list-b3c3f7c4-d440-49b8-9735-c9174e469b76
type: kpi-list
settings:
options:
size: sm
showSettings: true
showBenchmark: true
showTarget: true
showPriority: true
sortBy: order
sortDirection: ASC
styles:
overflow: line-break
position:
horizontal: center
vertical: center
data:
selectedKpi: TOTAL_NUMBER_OF_INVOICES
kpis:
- kpi: TOTAL_NUMBER_OF_INVOICES
show: true
displayContentRule: KPI_DISPLAY_RULE
id: 5d17010a-1818-48cd-9242-27f63c4d04a5
order: 200
- kpi: TOTAL_NUMBER_OF_INVOICES_2
show: true
displayContentRule: KPI_DISPLAY_RULE
id: 989ce3d4-fa5f-4fb8-8912-234a4e727bcc
order: 100
- kpi: TOTAL_INVOICE_VALUE
show: true
id: 5d17010a-1818-48cd-9242-27f63c4d04a5
order: 300
kpiParams:
- id: TOTAL_INVOICE_VALUE
value: ${currency}
onClick:
update:
variables:
id: BOARD_INPUT_FOR_ID
name: BOARD_INPUT_FOR_NAMEData for KPI list configuration
The field sections contain all KPI-specific settings. Please find below an overview of the different configuration options:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
selectedKpi | No | KPI | - | - | References a KPI which should be selected up-on page load. |
onClick update: variables: id: | No | - | - | You can use a KPI list to update a variable when clicking the KPI. After your KPI has an onClick event enabled, it will be displayed as an interactive tile. | |
kpis | No | List of KPIs | - | - | Requires a list of KPIs you would like to configure. |
displayContentRule | No | String | - | References a display rule in the Knowledge Model NoteThis configuration option is currently only currently available for interactive KPI List. | |
kpiParams | No | - | - | - | Allows defining Parameters that are also used in the Knowledge Model. |
id | No | String | - | - | Define the ID value of the parameter defined NoteThe KPI Parameter ID value record in the view must match KPI parameter ID defined in KM to work correctly. |
value | No | - | - | Defines the value of the parameter that will be passed from the knowledge model. NoteThis value should be defined using a variable with the input coming from e.g. a dropdown component. | |
trend: timedimension: range: | No | Defines if a general trend marker should be displayed on the KPI List component. The general trend marker displays the percentage of change in the KPI value (also known as slope). You must define the time dimension (i.e. invoice date, closing date, etc.) and range (daily, weekly, monthly, or yearly) that the trend is calculated over. Once these are defined, a badge will be added to show the average increase or decrease per time period defined. |
And the example YAML for this configuration:
id: kpi-list-b3c3f7c4-d440-49b8-9735-c9174e469b76
type: kpi-list
settings:
data:
selectedKpi: TOTAL_NUMBER_OF_INVOICES
kpis:
- kpi: TOTAL_NUMBER_OF_INVOICES
show: true
displayContentRule: KPI_DISPLAY_RULE
id: 5d17010a-1818-48cd-9242-27f63c4d04a5
order: 200
- kpi: TOTAL_NUMBER_OF_INVOICES_2
show: true
displayContentRule: KPI_DISPLAY_RULE
id: 989ce3d4-fa5f-4fb8-8912-234a4e727bcc
order: 100
- kpi: TOTAL_INVOICE_VALUE
show: true
id: 5d17010a-1818-48cd-9242-27f63c4d04a5
order: 300
kpiParams:
- id: TOTAL_INVOICE_VALUE
value: ${currency}Styles for KPI list configuration
To style an advanced KPI list component, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
styles | No | ||||
overflow | No | Boolean | line-break scroll full-width | full-width | Defines the orientation of the KPI list component when the width of the selected KPIs exceeds the given component container size.
|
position | No | Defines the position of the KPI list | |||
horizontal | No | Boolean | center full left right | full | Defines the horizontal position of the component within its layout
|
vertical | No | Boolean | top bottom center | bottom | Defines the vertical position of the component within its layout |
And the example YAML for this configuration:
id: kpi-list-b3c3f7c4-d440-49b8-9735-c9174e469b76 type: kpi-list settings: styles: overflow: line-break position: horizontal: center vertical: center data: kpis: - kpi: TOTAL_NUMBER_OF_INVOICES show: true id: 5d17010a-1818-48cd-9242-27f63c4d04a5 order: 200 - kpi: TOTAL_NUMBER_OF_INVOICES_2 show: true id: 989ce3d4-fa5f-4fb8-8912-234a4e727bcc order: 100 - kpi: TOTAL_INVOICE_VALUE show: true id: 5d17010a-1818-48cd-9242-27f63c4d04a5 order: 300